Как добавить текстовое поле в Canva
Креативные инструменты Canva позволяют максимально оптимизировать дизайн. Вы можете не только добавлять собственный текст в свои проекты в Canva, но и настраивать любой элемент в текстовом поле. Это сделает ваш дизайн более профессиональным и уникальным. Хорошая новость заключается в том, что вам не нужно быть подписанным на Canva Pro, чтобы использовать эти функции.

В этом руководстве мы покажем вам, как добавить текстовое поле в Canva на разных устройствах. Мы также рассмотрим процесс добавления границ и других элементов в ваше текстовое поле.
Как добавить текстовое поле в Canva?
Добавление текста в дизайн Canva - неотъемлемый шаг в процессе создания качественного визуального контента. Более того, как для мобильной, так и для настольной версии требуется всего несколько быстрых шагов. Мы покажем вам, как это сделать на разных устройствах.
Mac
Если вас интересует, как добавить текстовое поле в Canva на Mac, ознакомьтесь с этими инструкциями:
- Запустите Canva в своем браузере и войдите в свою учетную запись.

- Начните новый проект или откройте существующий дизайн.

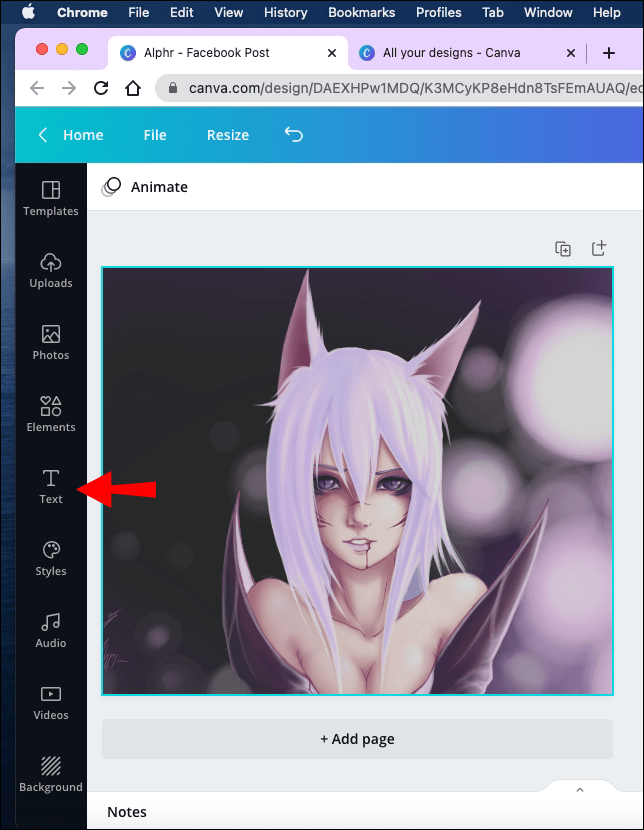
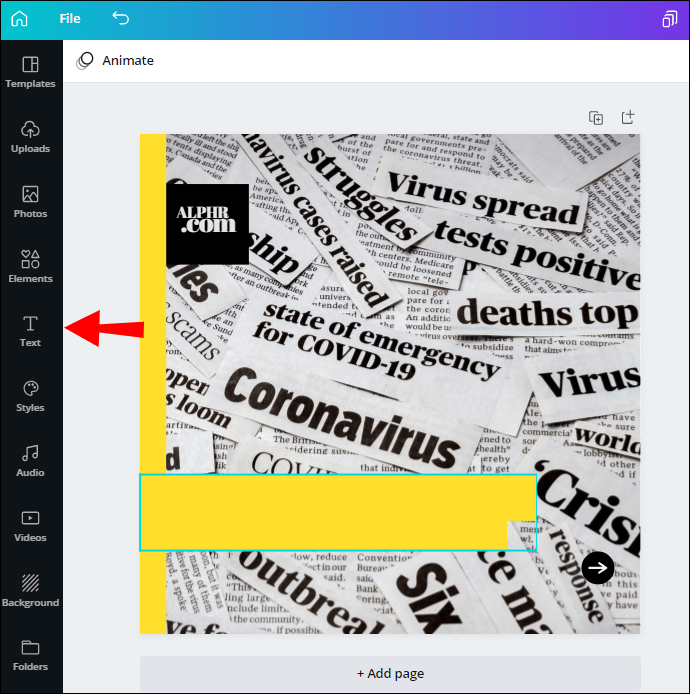
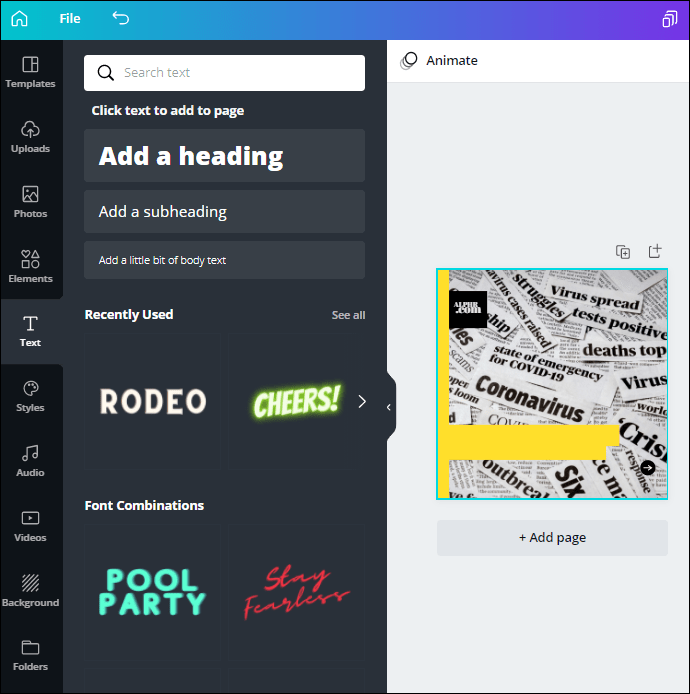
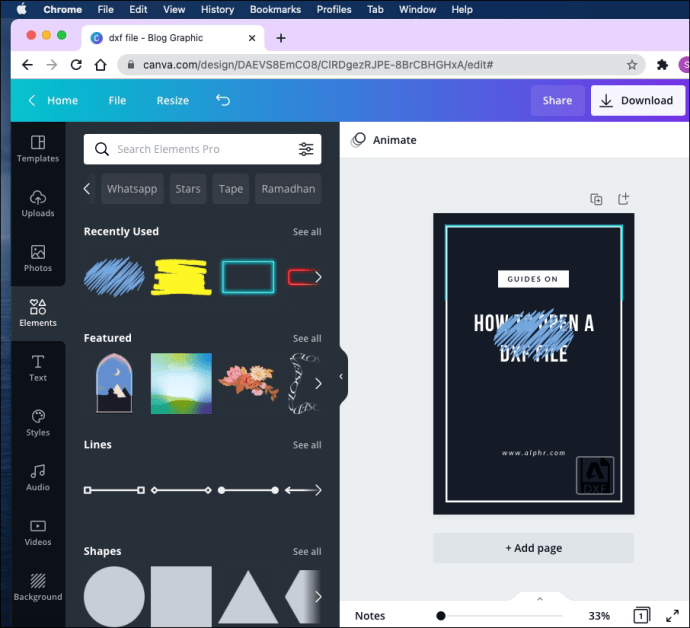
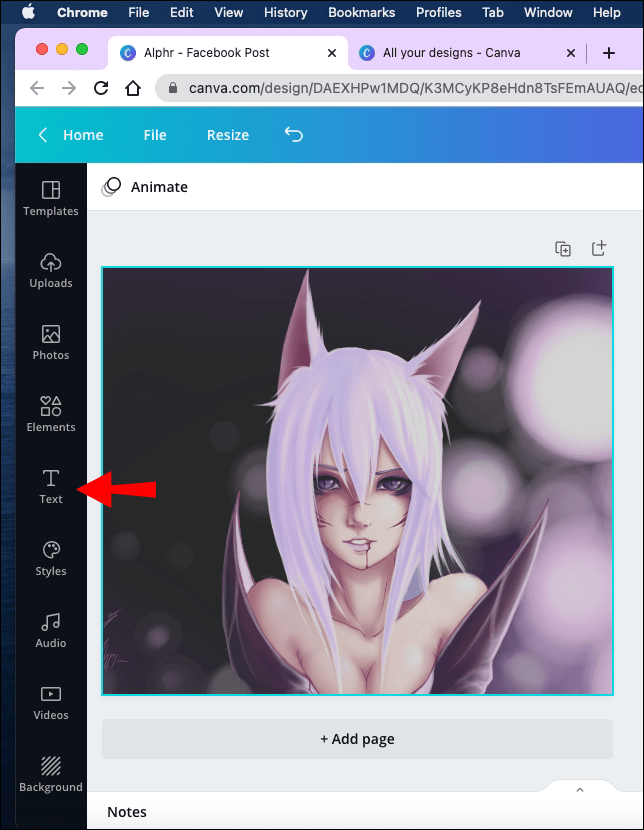
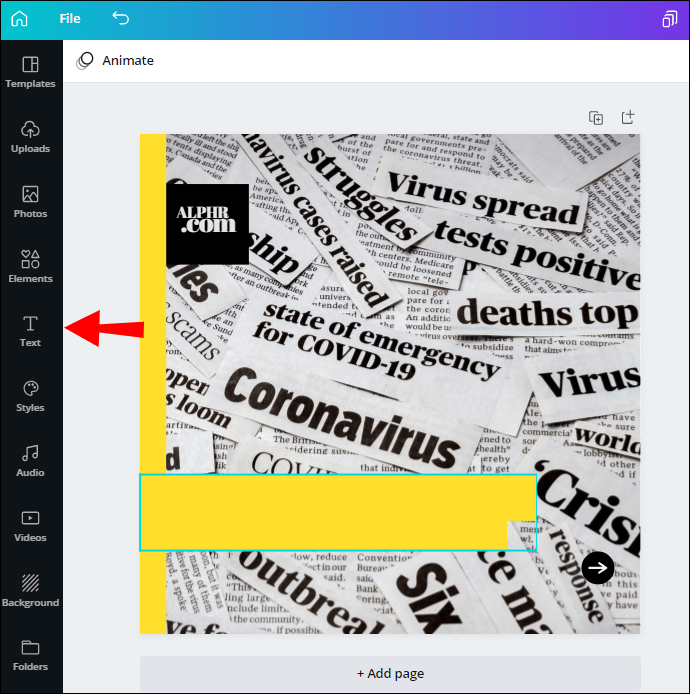
- Щелкните «Текст» на левой боковой панели.

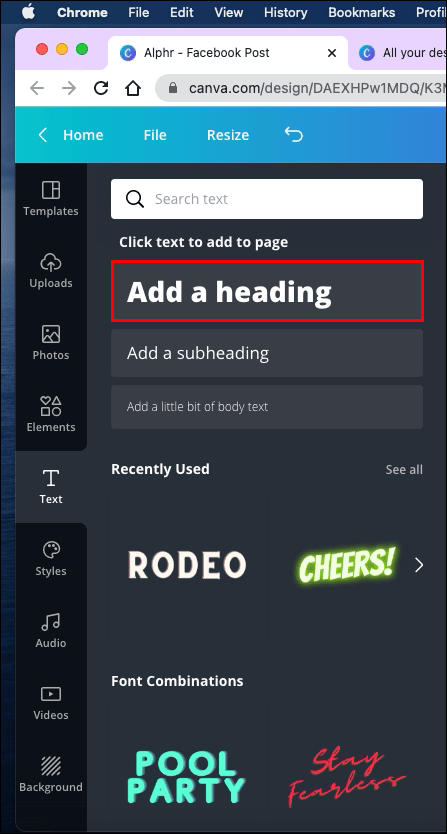
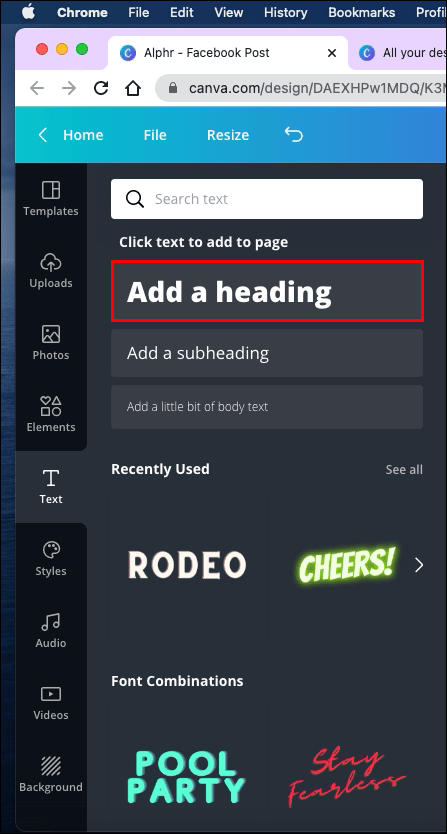
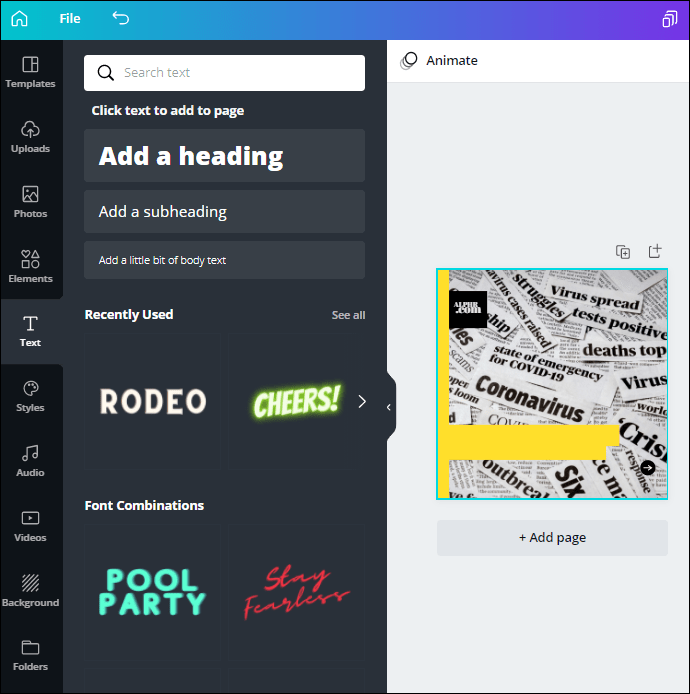
- Выберите тип текста, который хотите добавить.

Примечание: Вы можете добавить заголовок, подзаголовок или обычный текст.
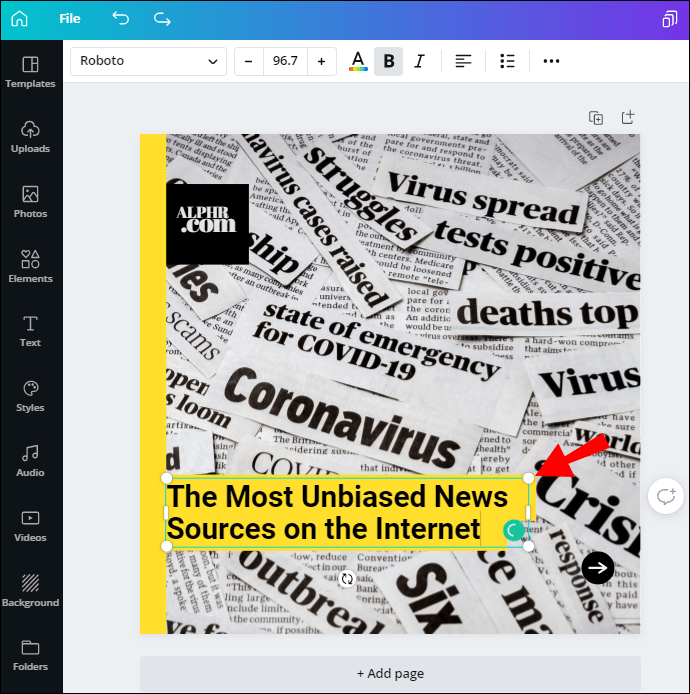
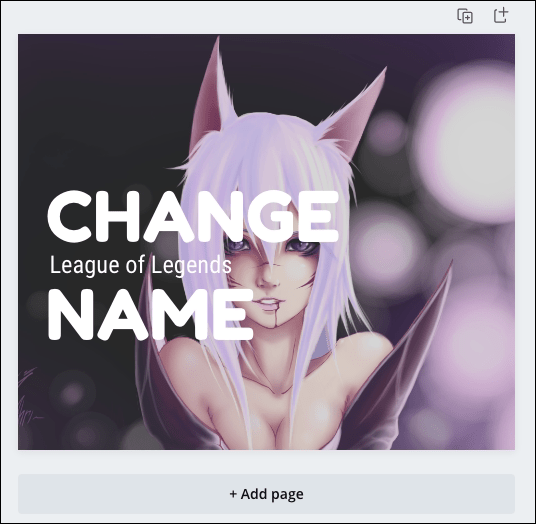
- Введите текст в текстовое поле.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
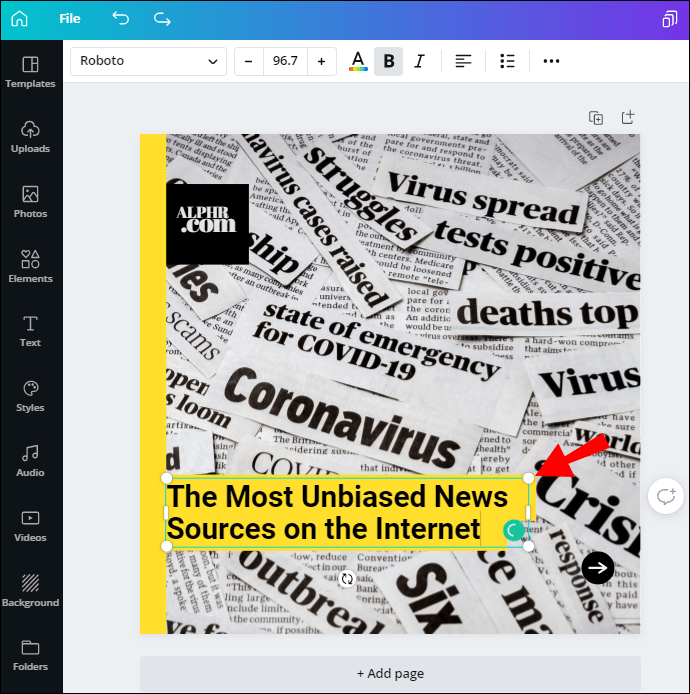
Чтобы изменить расположение текстового поля, щелкните его и перетащите по дизайну, пока не решите, где оно лучше всего выглядит. Вы также можете повернуть текстовое поле и изменить его размер в любое время.
Примечание: Если вы добавите смайлики в текстовое поле, они не будут видны при загрузке дизайна.
Windows 10
Чтобы добавить текстовое поле в Canva в Windows 10, выполните следующие действия:
- Откройте Canva в своем браузере.
- Войдите в свою учетную запись, если вы еще этого не сделали.

- Откройте дизайн, в который вы хотите добавить текстовое поле.

- Перейдите к опции «Текст» на левой боковой панели.

- Выберите, какой тип текста вы хотите добавить в свой дизайн.

- Введите текст в текстовое поле.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
Если вы хотите отредактировать текстовое поле после его сохранения, все, что вам нужно сделать, это дважды щелкнуть текст в поле и выбрать, какую часть текста вы хотите заменить. Таким образом, вы также можете изменить шрифт, цвет и размер текста.
Android
Процесс добавления текста в мобильное приложение Canva не сложнее, чем в настольных версиях. Вот как это можно сделать на Android:
- Запустите приложение на своем телефоне.

- Создайте новый дизайн на своей домашней странице или перейдите к предыдущим в разделе «Проекты».
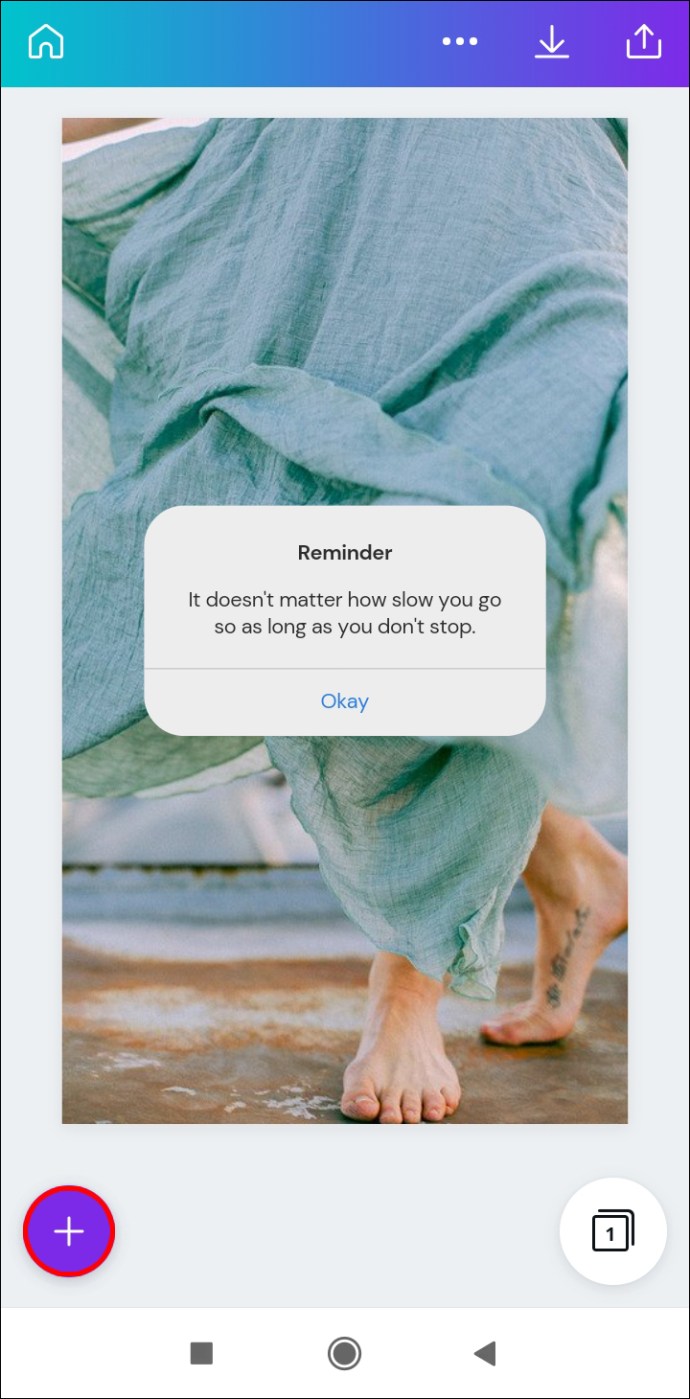
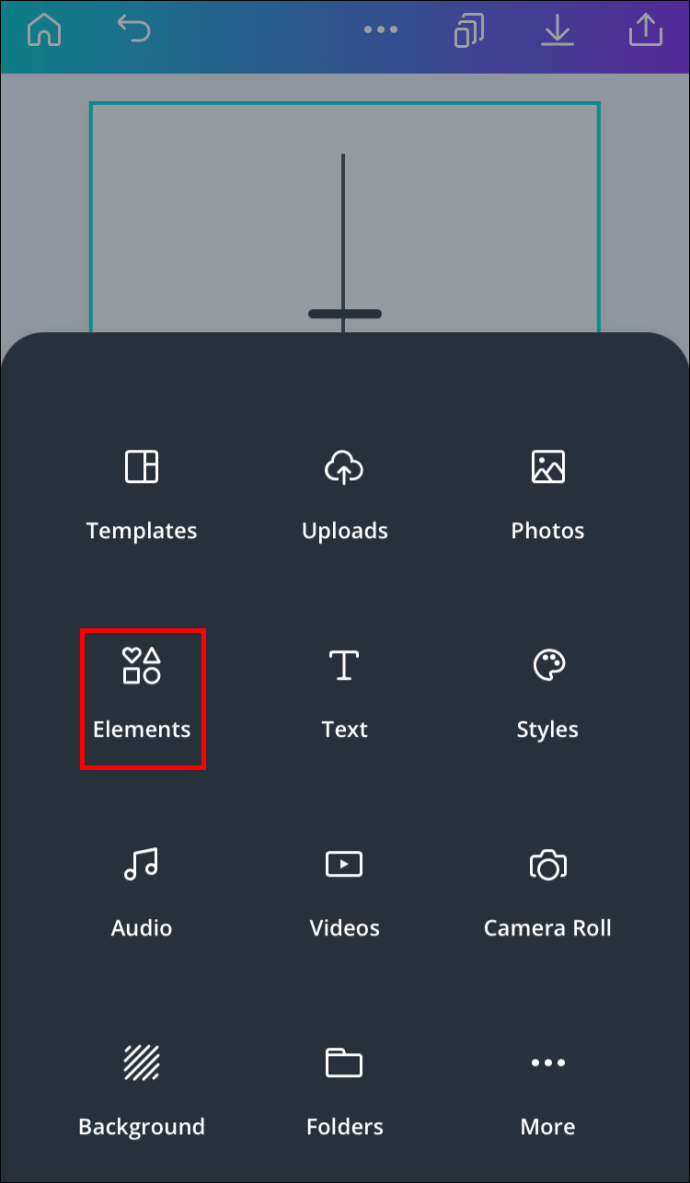
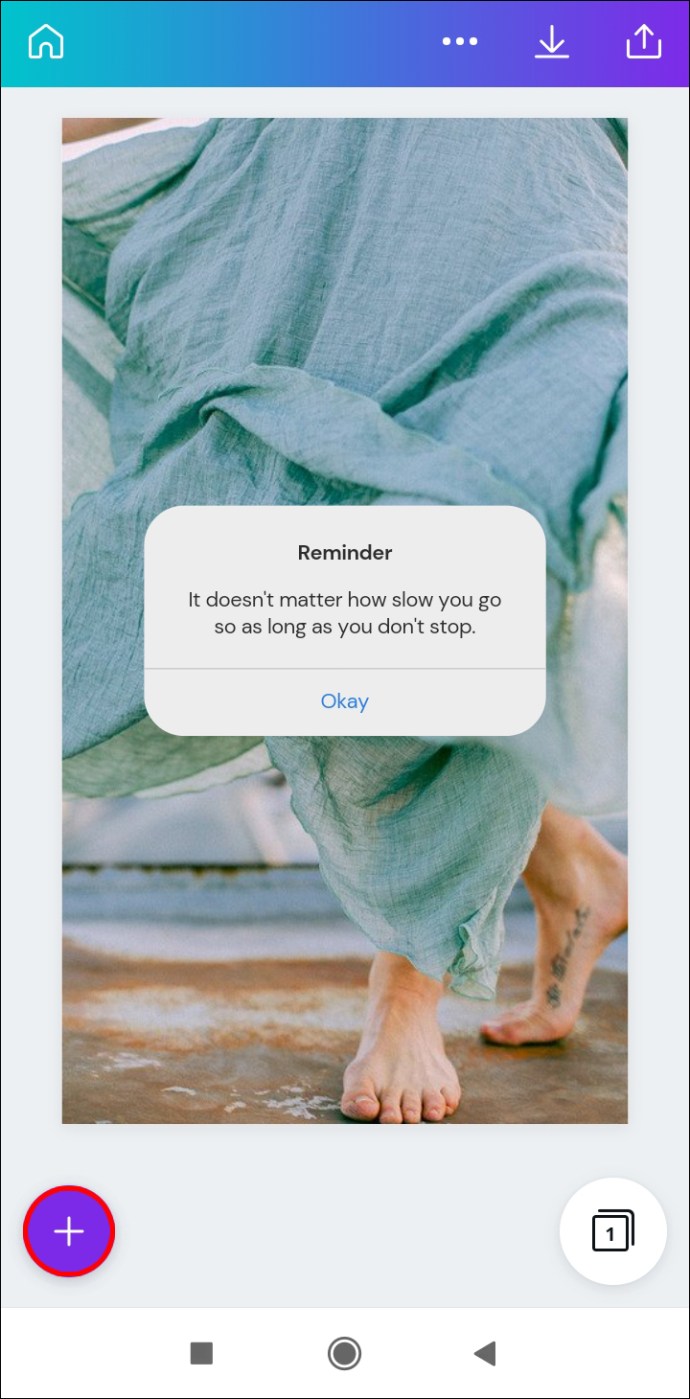
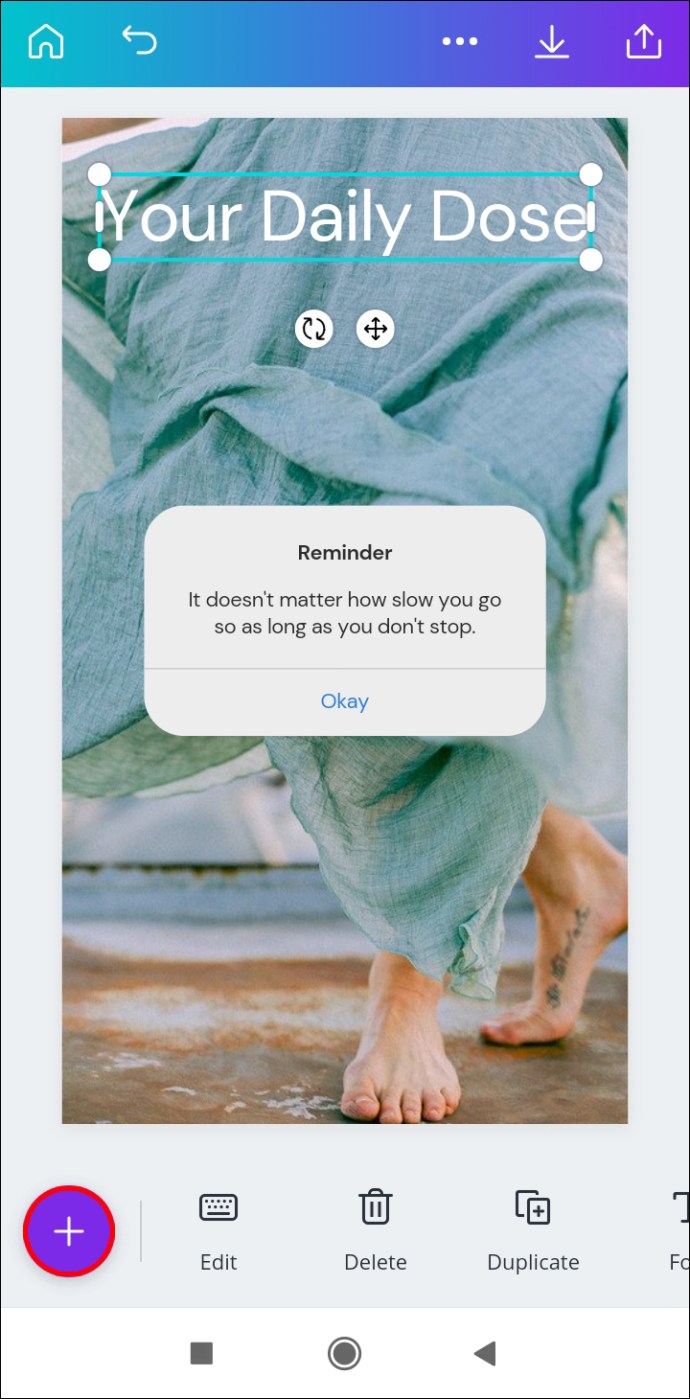
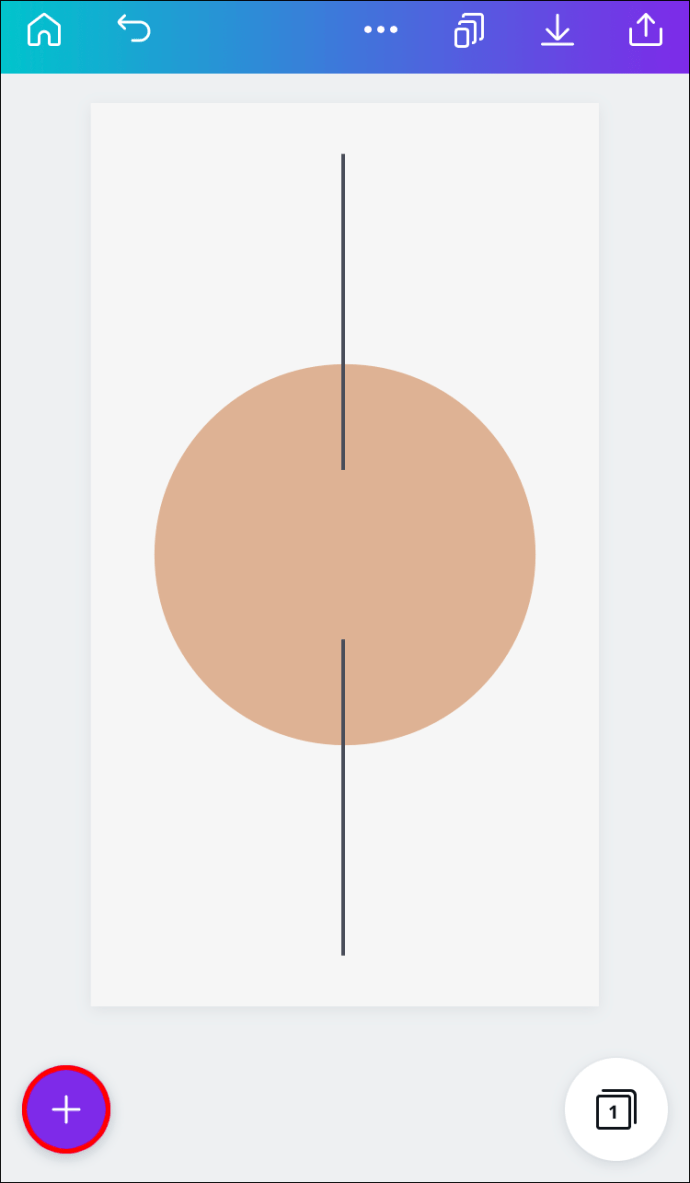
- Нажмите на «+» в нижнем левом углу экрана.

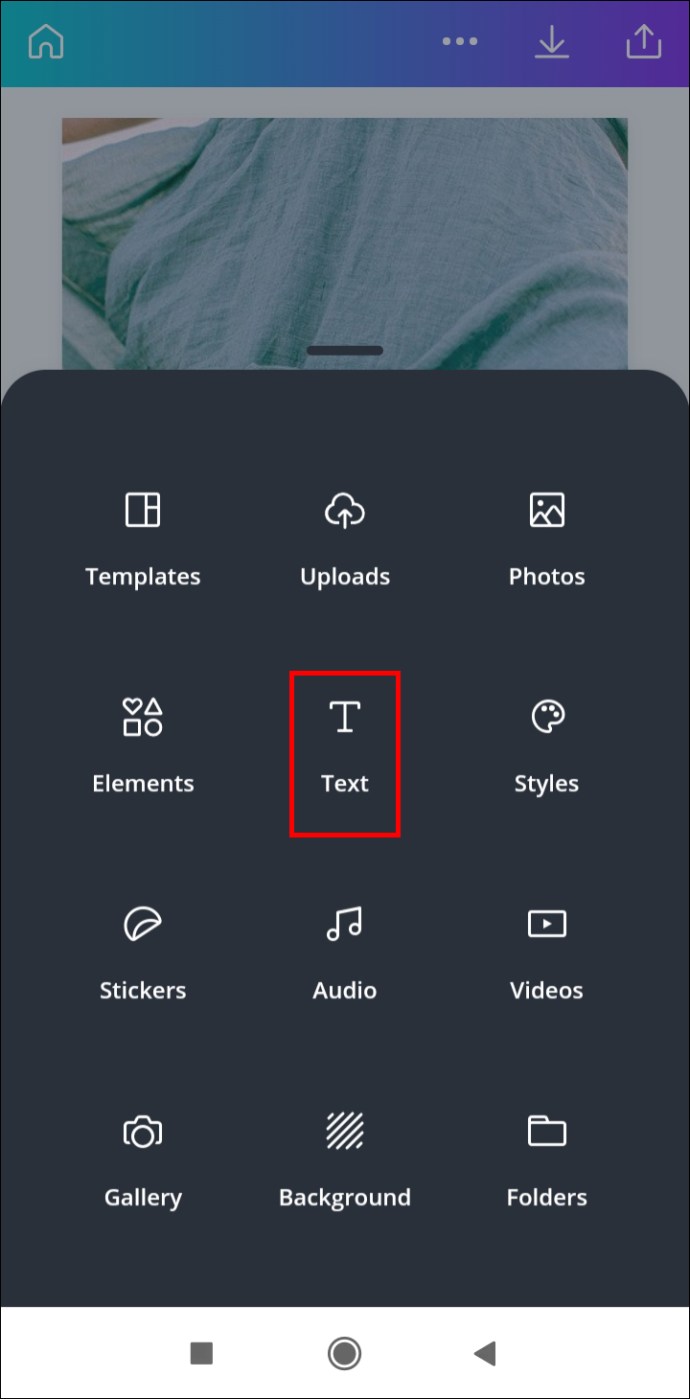
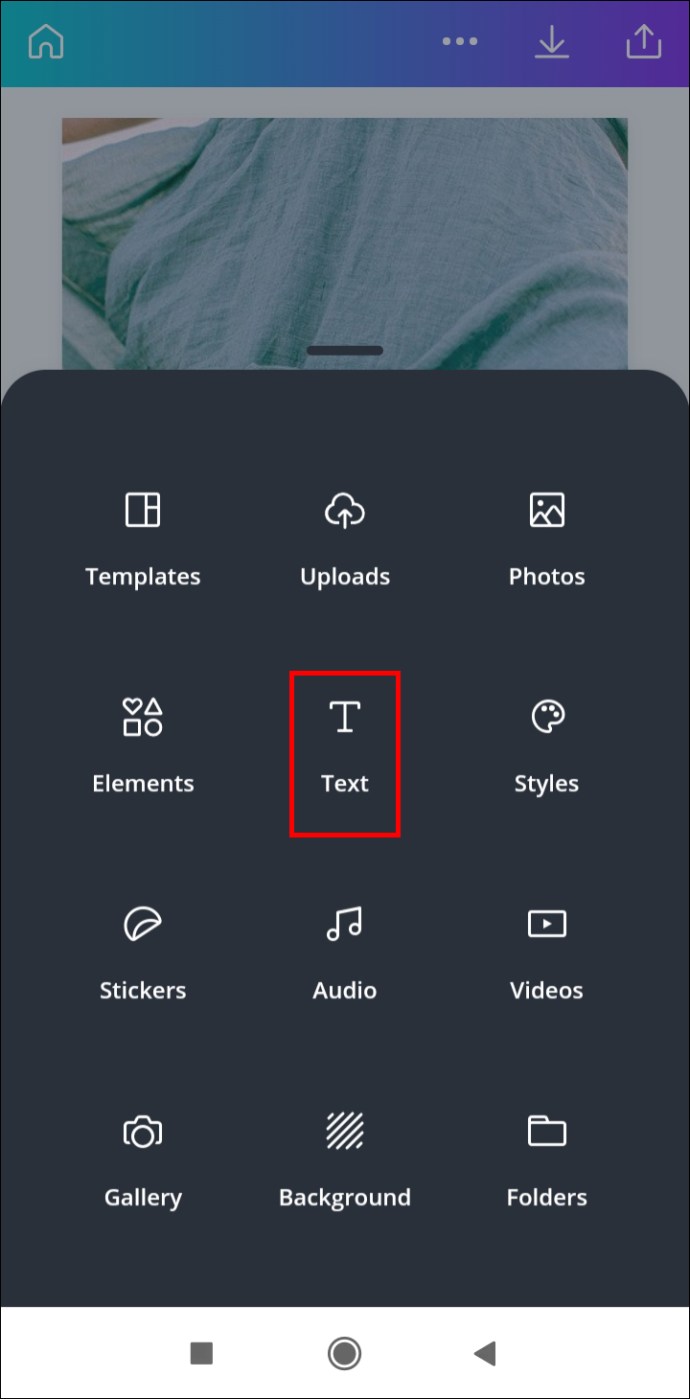
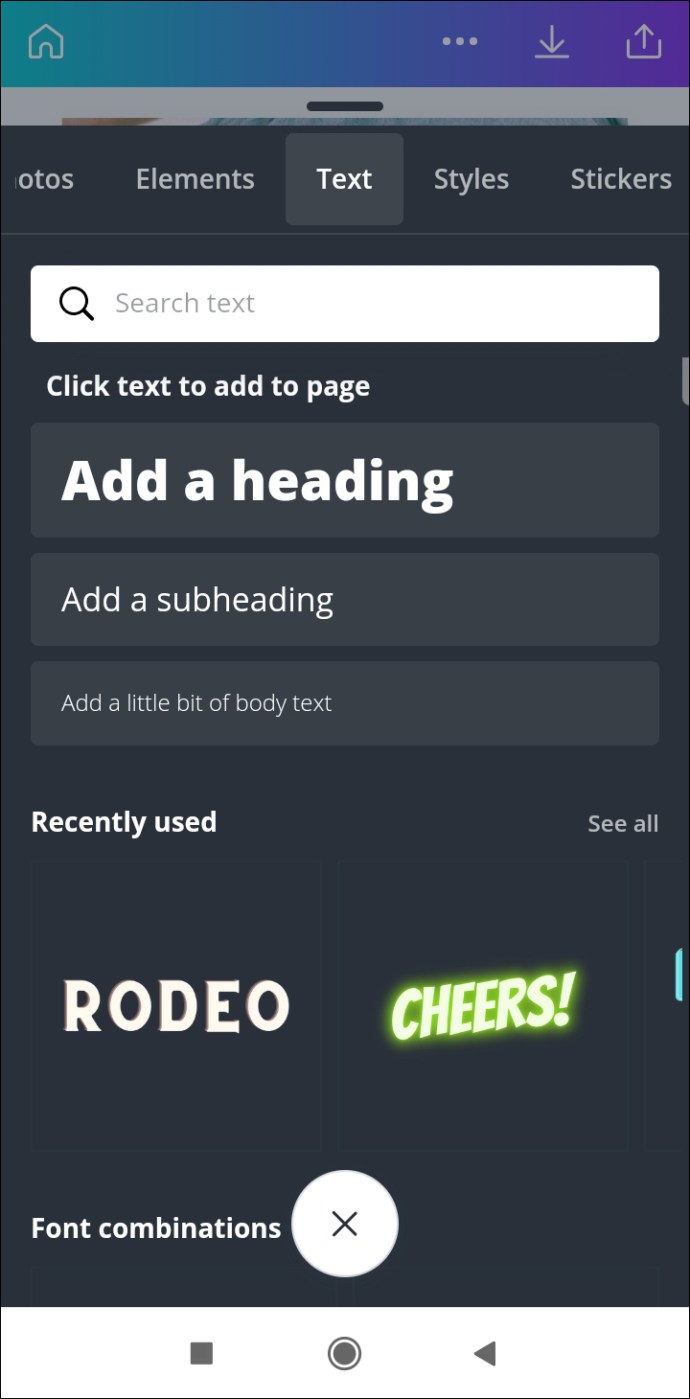
- Выберите «Текст» во всплывающем меню.

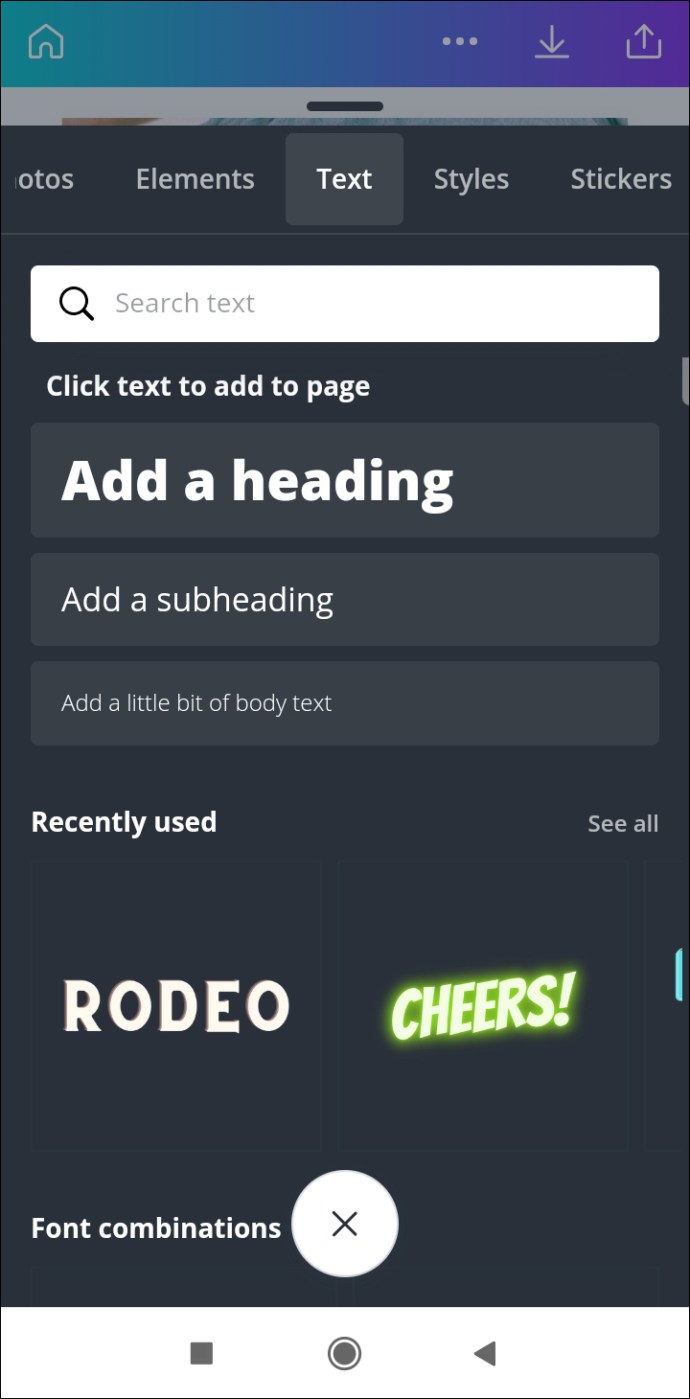
- Решите, какой тип текста вы хотите добавить.

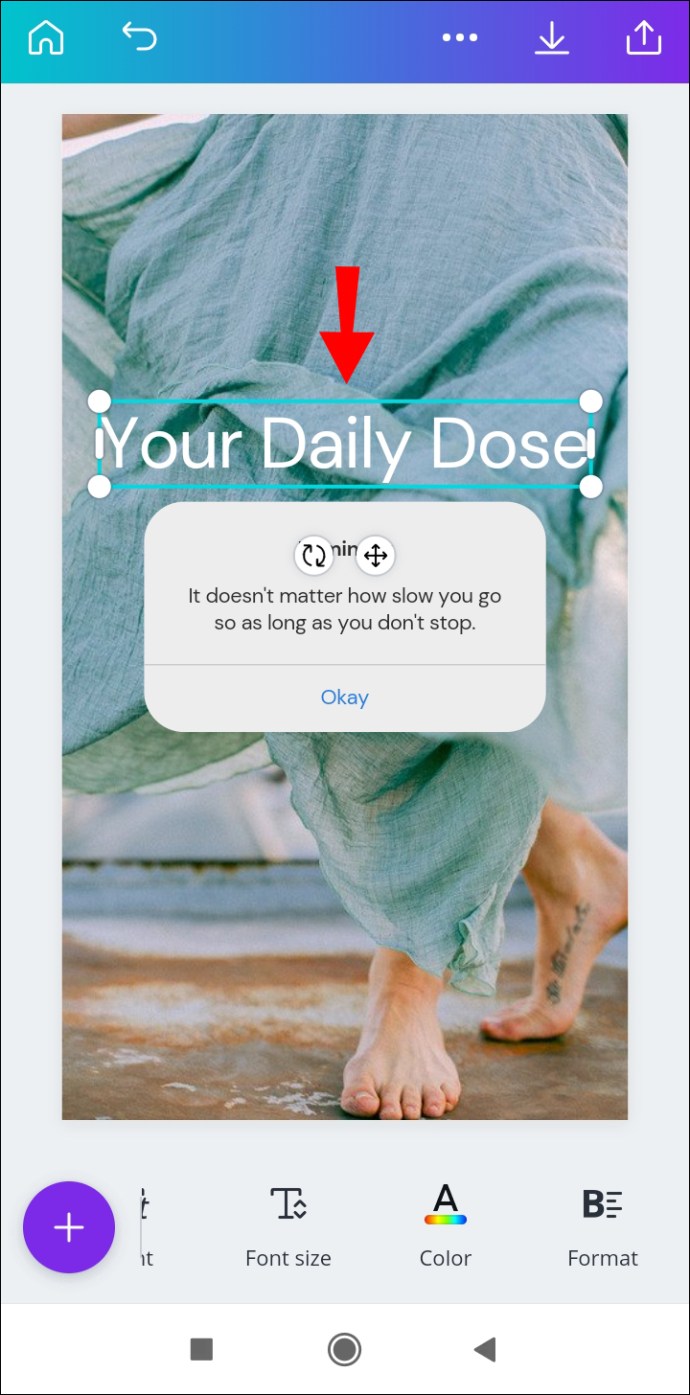
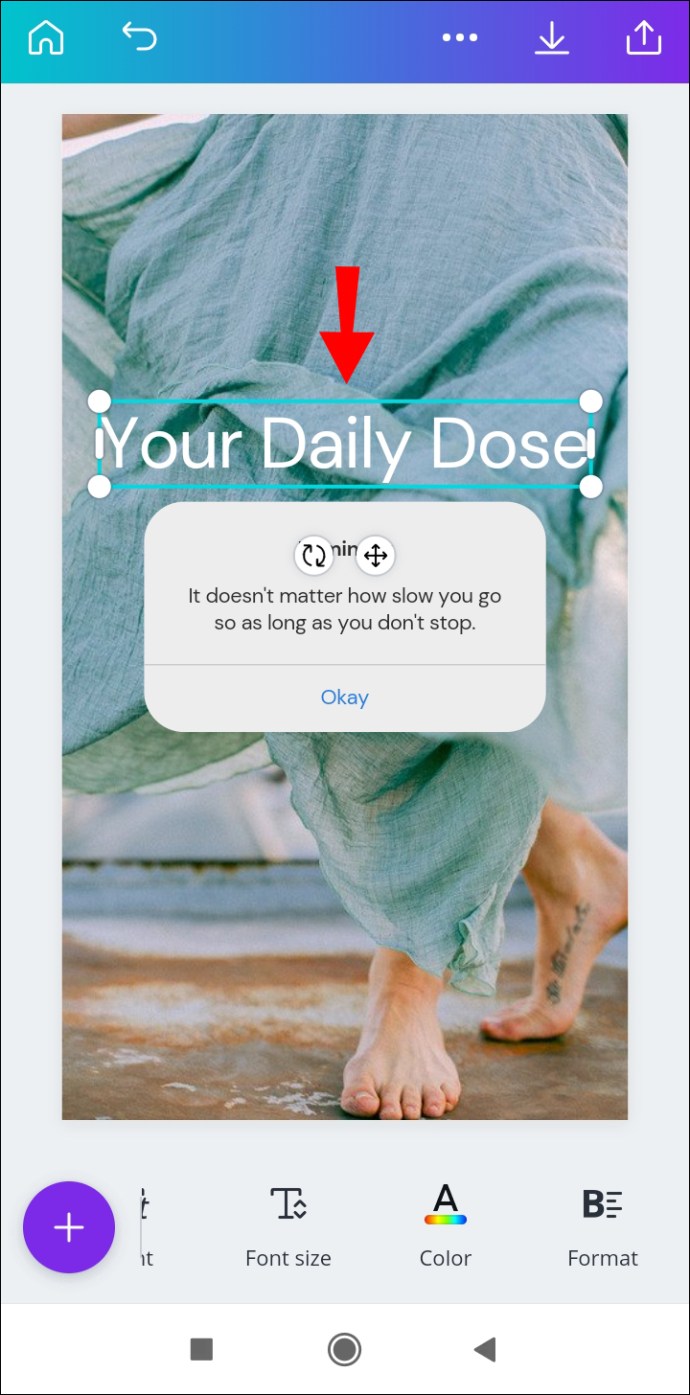
- Введите текст в текстовое поле.

- Когда закончите, коснитесь любого места за пределами текстового поля.
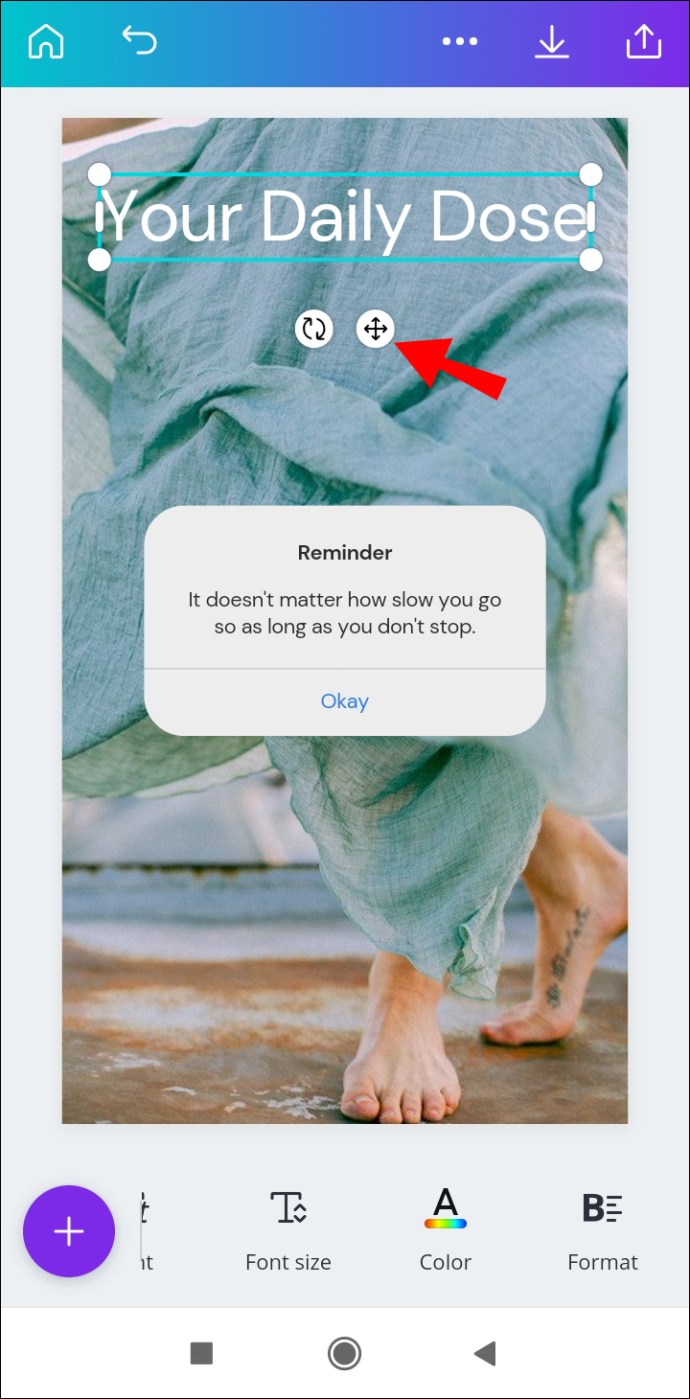
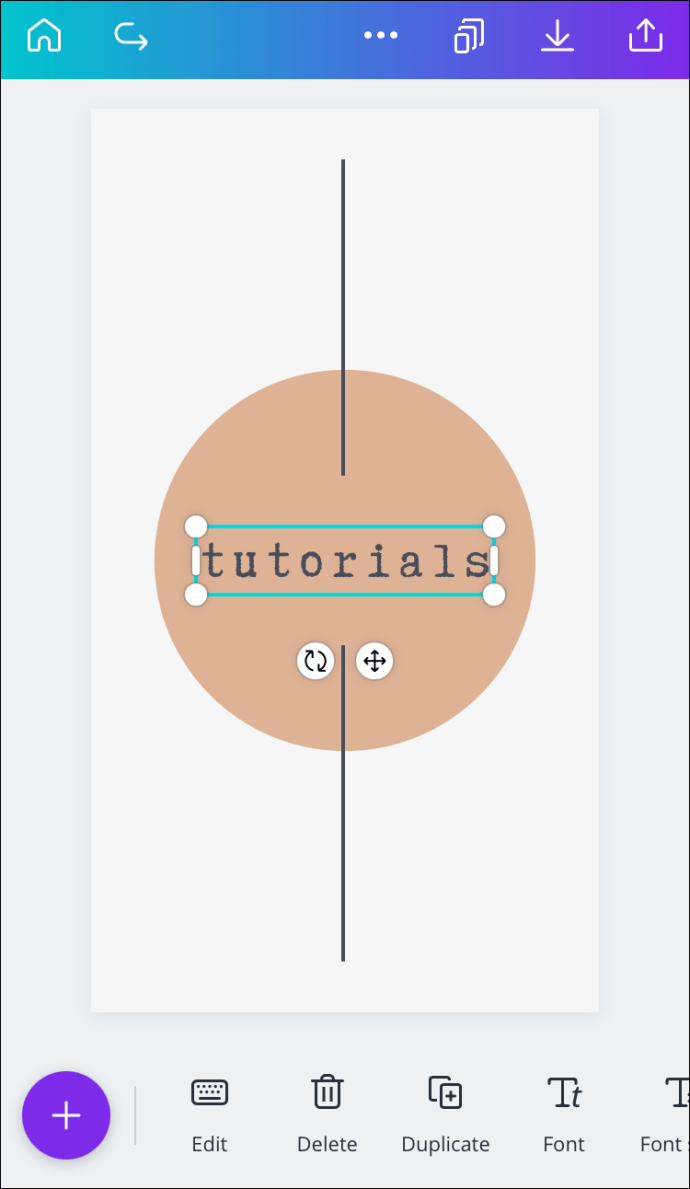
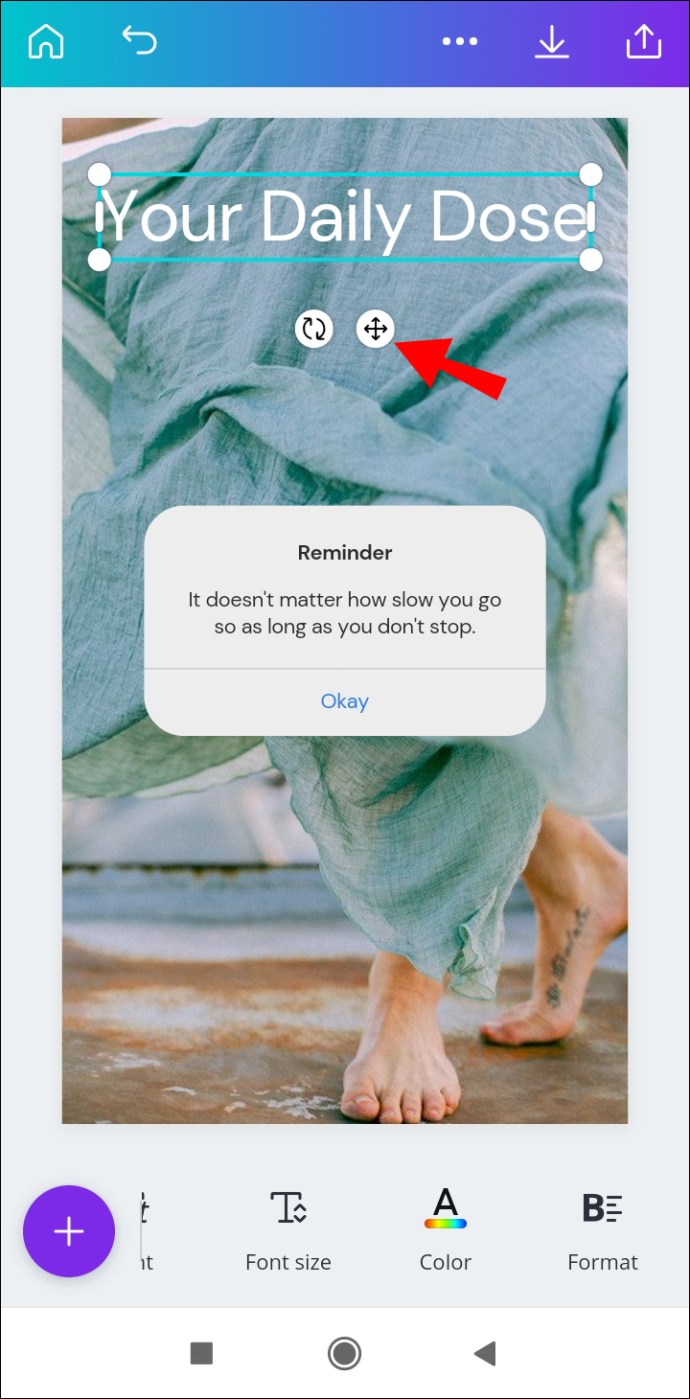
- Нажмите на текстовое поле и перетащите его по экрану, чтобы отрегулировать его положение.

Чтобы отредактировать текстовое поле, просто нажмите на него еще раз и введите все, что хотите.
iPhone
Вот как вы можете добавить текстовое поле в Canva на свой iPhone:
- Откройте Canva.

- Перейдите к дизайну, в который вы хотите добавить текст.
- Нажмите на «+» в нижнем левом углу экрана.

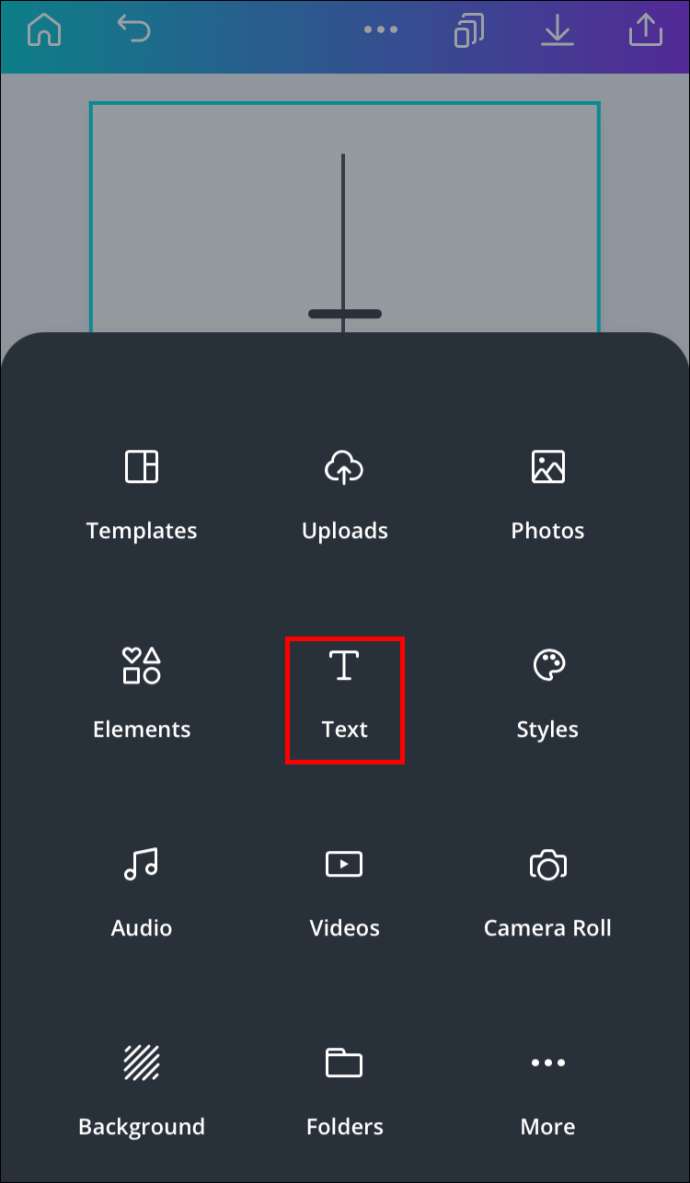
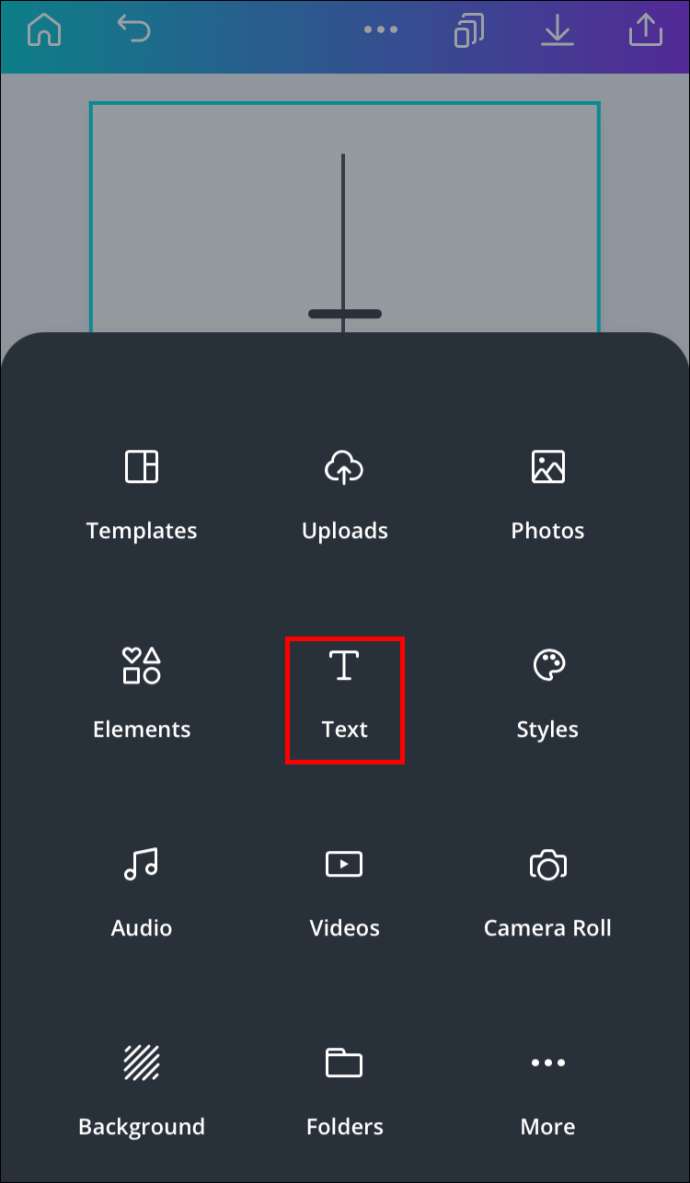
- Перейдите к «Текст».

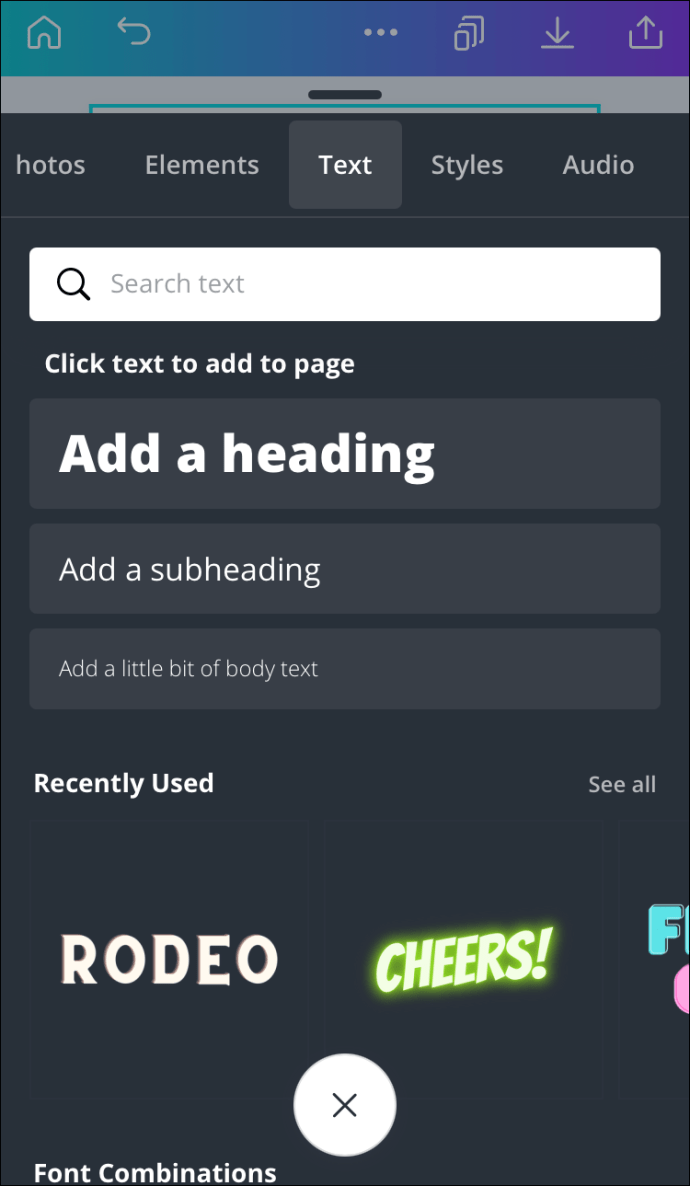
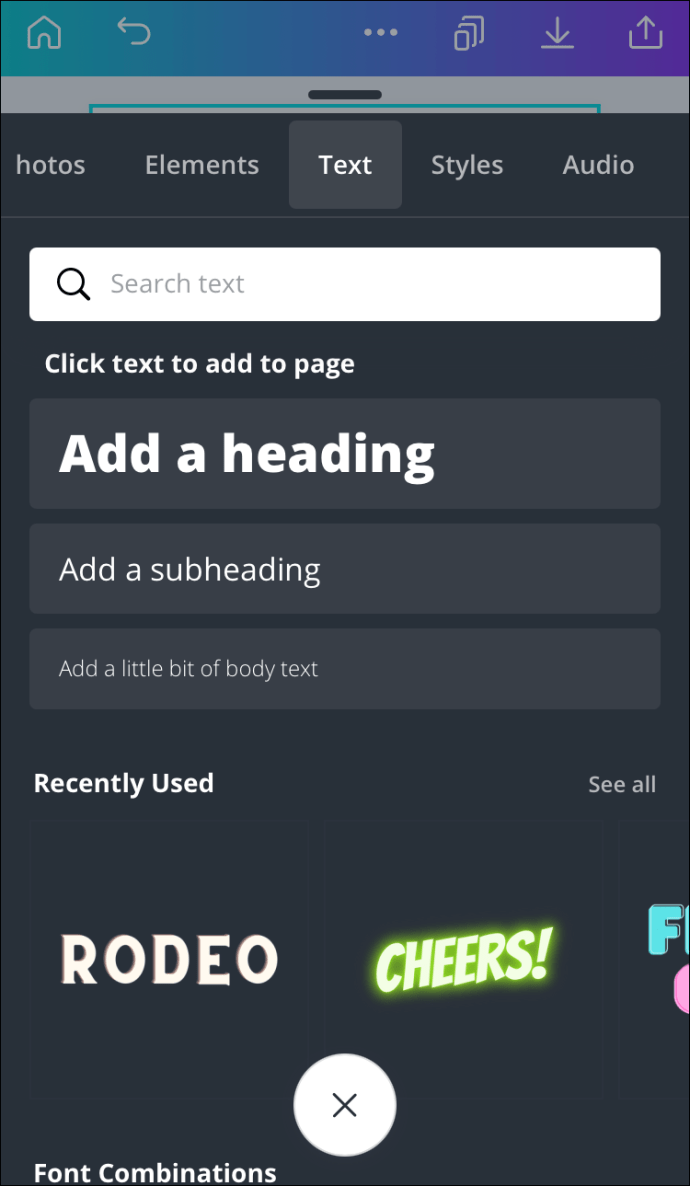
- Выберите, хотите ли вы, чтобы ваш текст был заголовком, подзаголовком или обычным фрагментом текста.

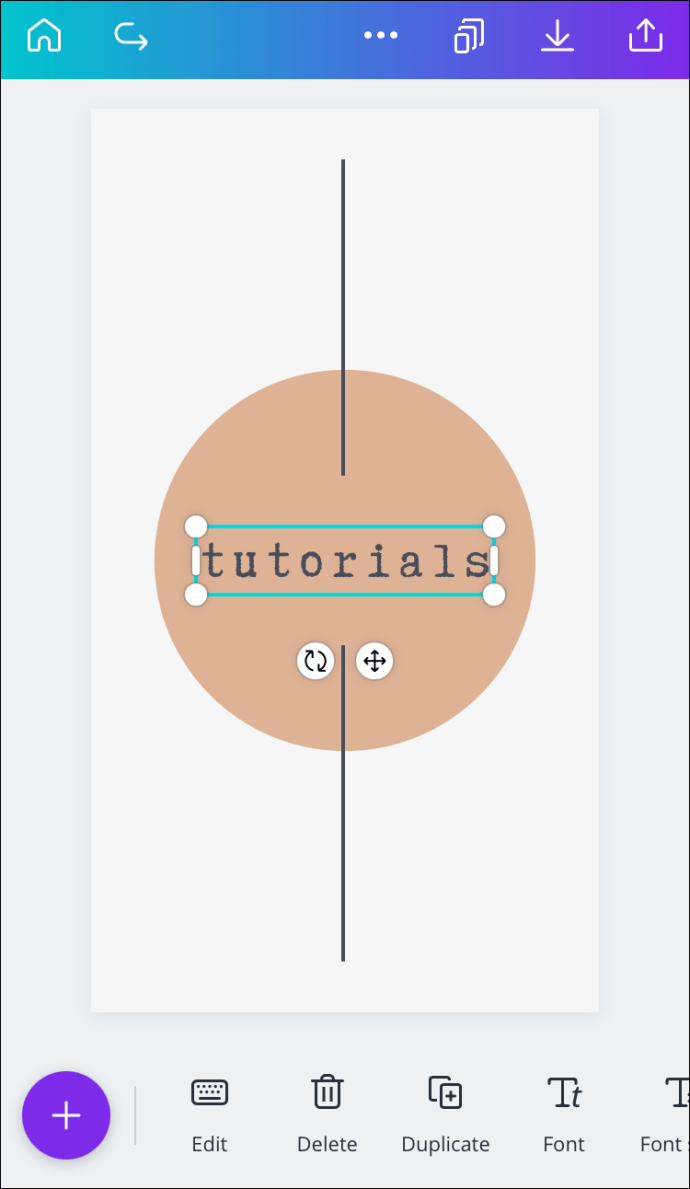
- Введите все, что хотите, в текстовое поле.

- Коснитесь любого места за пределами текстового поля, чтобы сохранить его.

С этого момента вы можете перемещать текстовое поле, изменять его размер, шрифт, цвет и многое другое.
Как добавить рамку в текстовое поле в Canva?
Когда вы добавляете текстовое поле в Canva, граница исчезает, как только вы щелкаете за пределами текстового поля. Однако вы можете добавить постоянную рамку, которая останется вокруг текста даже после загрузки файла. Вот как это делается на разных устройствах.
Mac
Если вы хотите добавить рамку к текстовому полю в Canva на Mac, выполните следующие действия:
- Откройте Canva в своем браузере.

- Откройте дизайн, на котором вы хотите добавить границу.
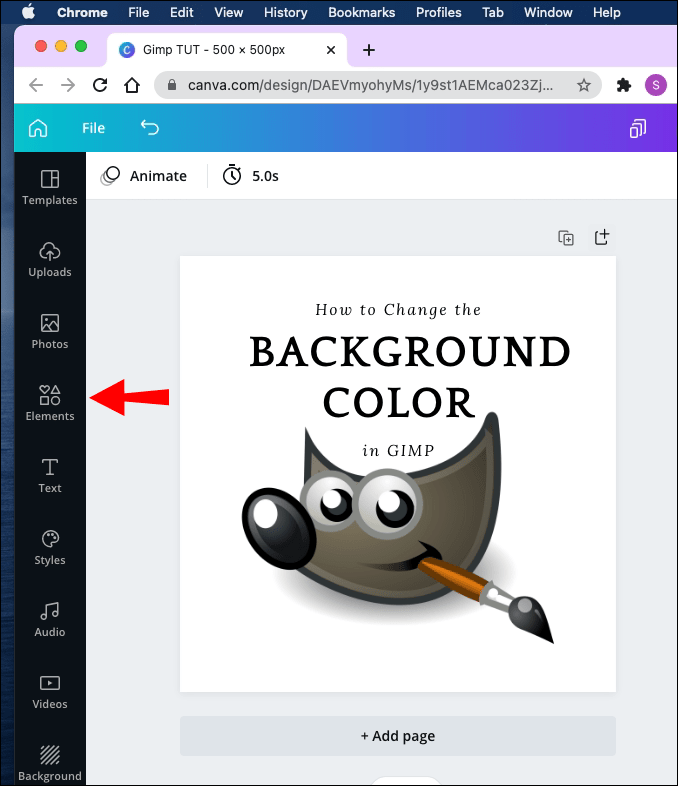
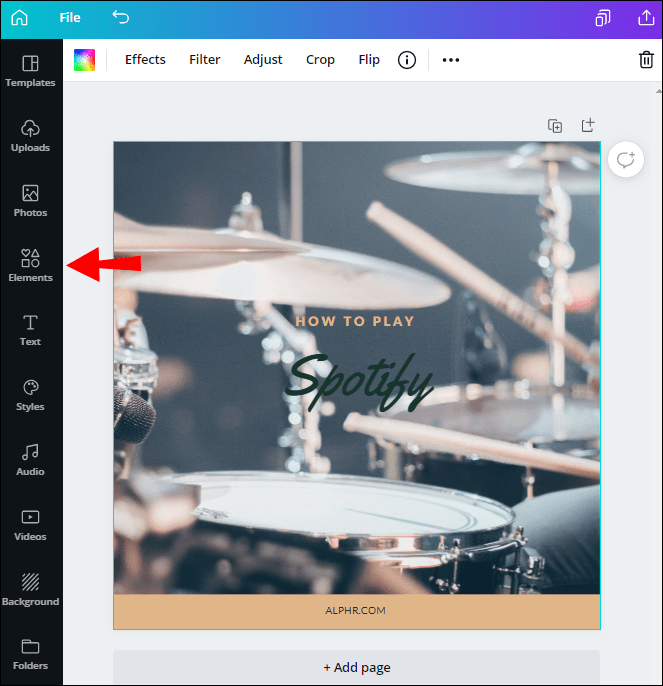
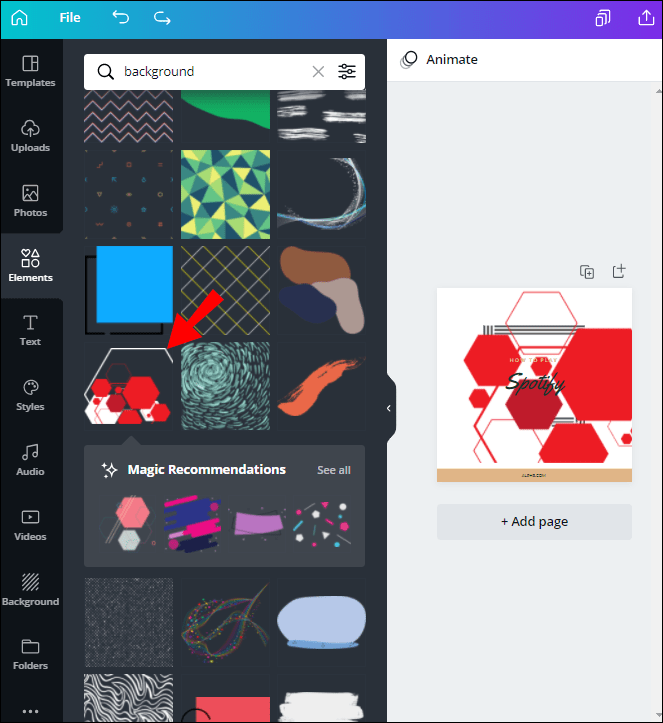
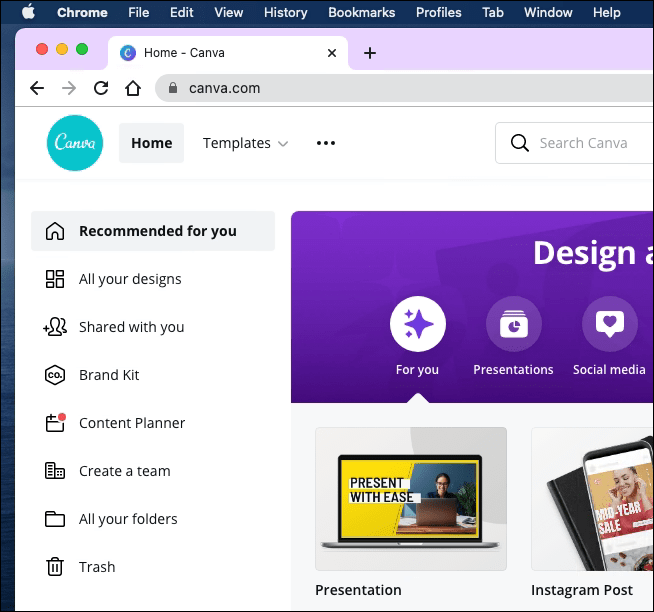
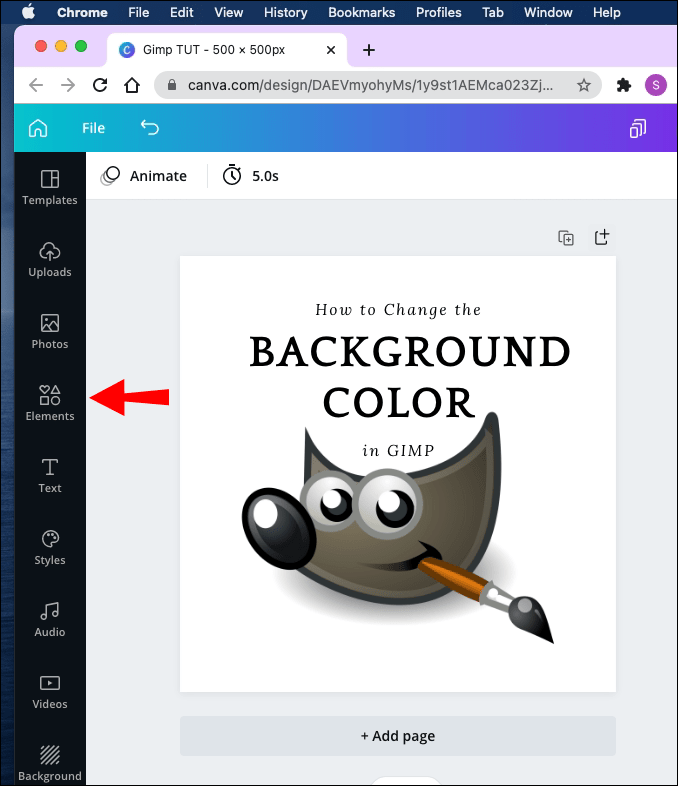
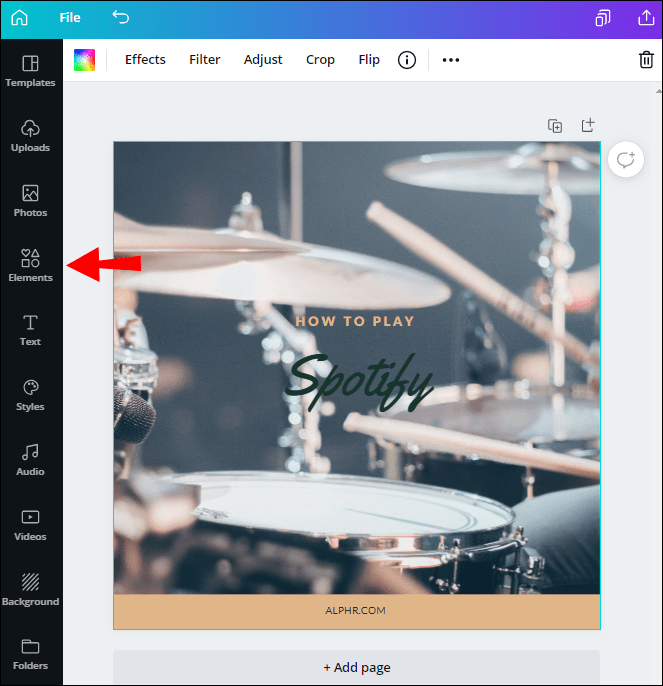
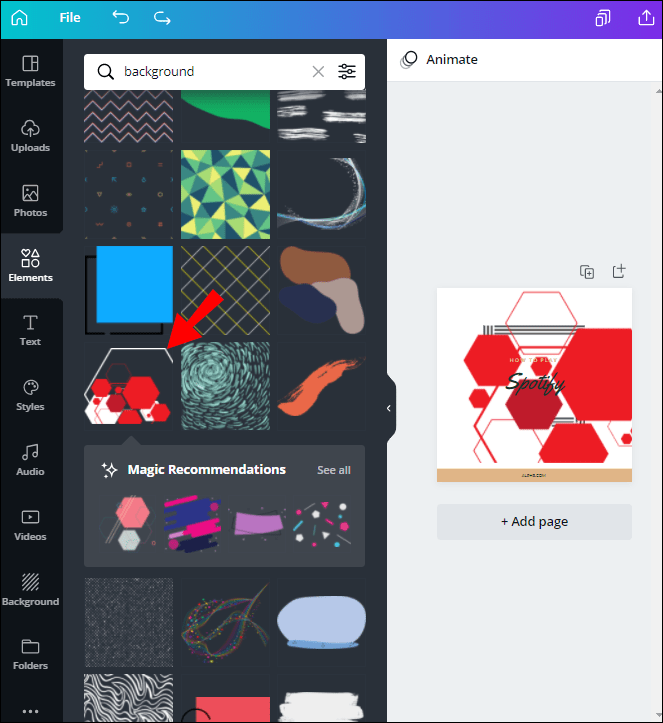
- Перейдите в «Элементы» на левой боковой панели.

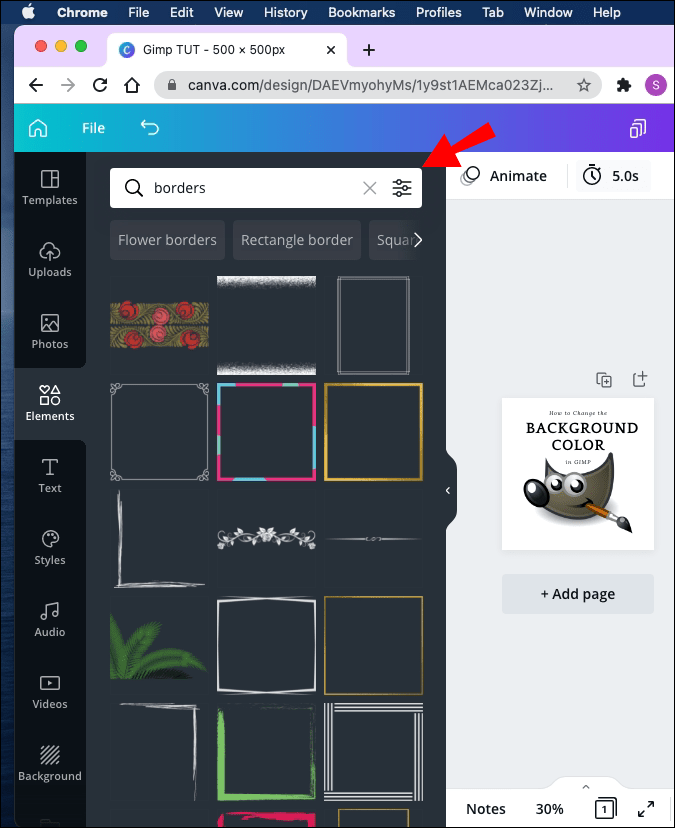
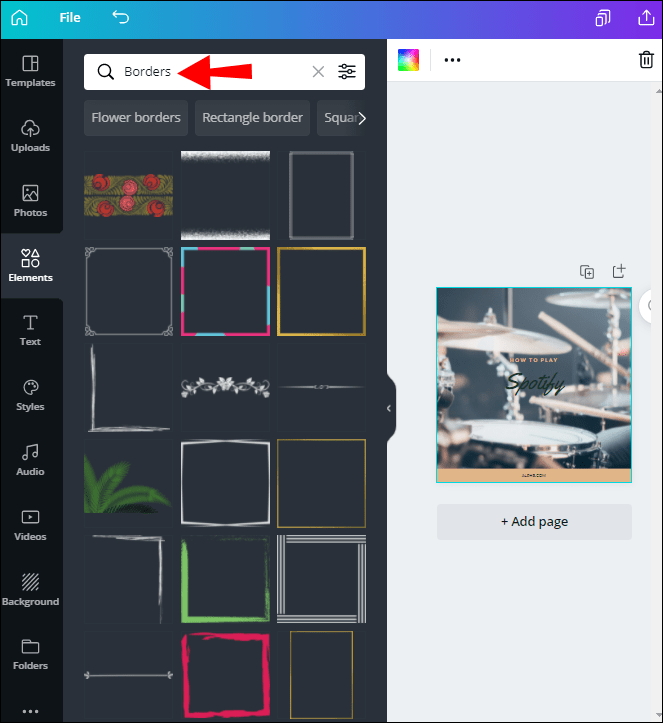
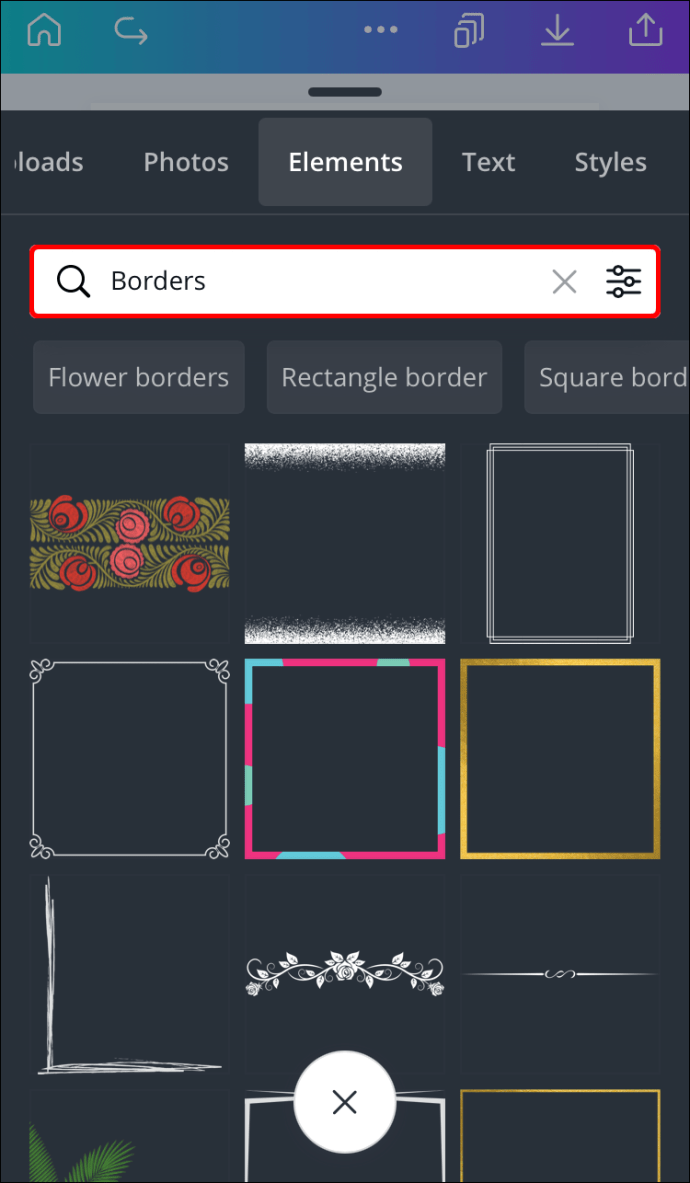
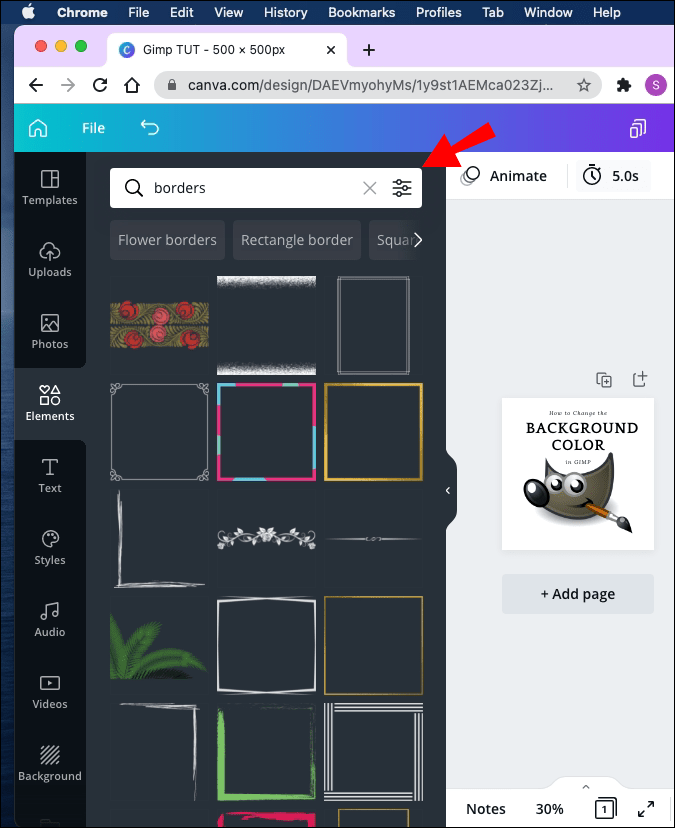
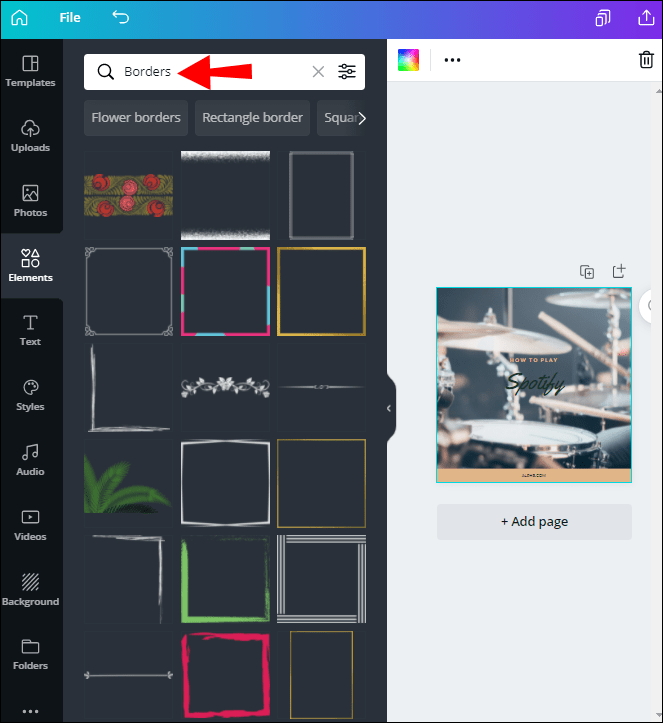
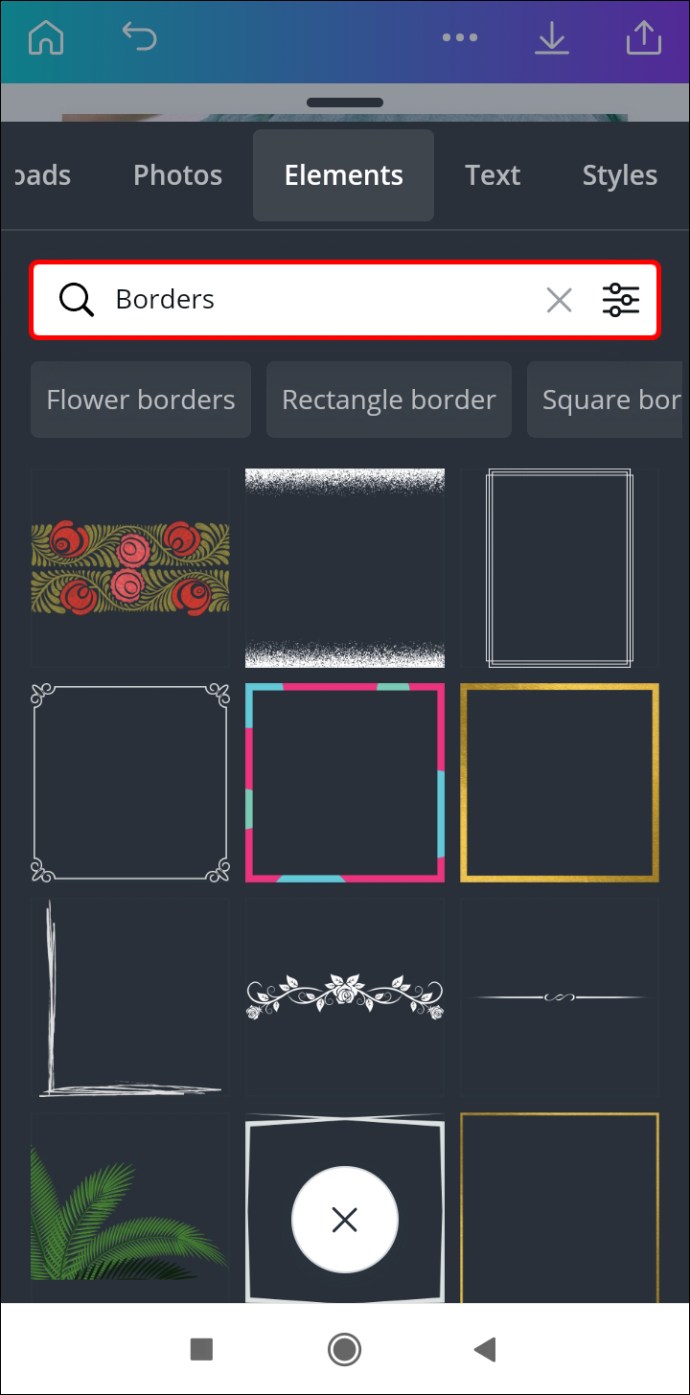
- Нажмите «Поиск значков и фигур» и введите «Границы». Вы также можете выполнить поиск по запросу «Рамки».

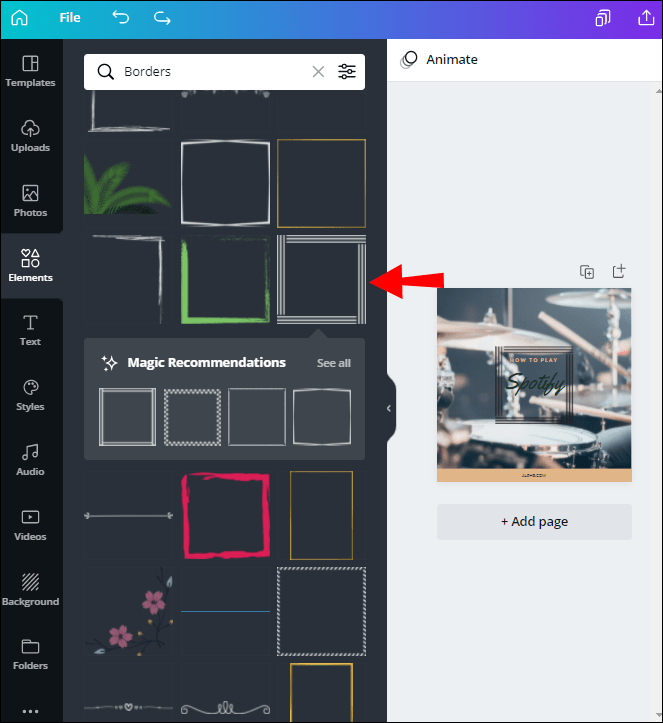
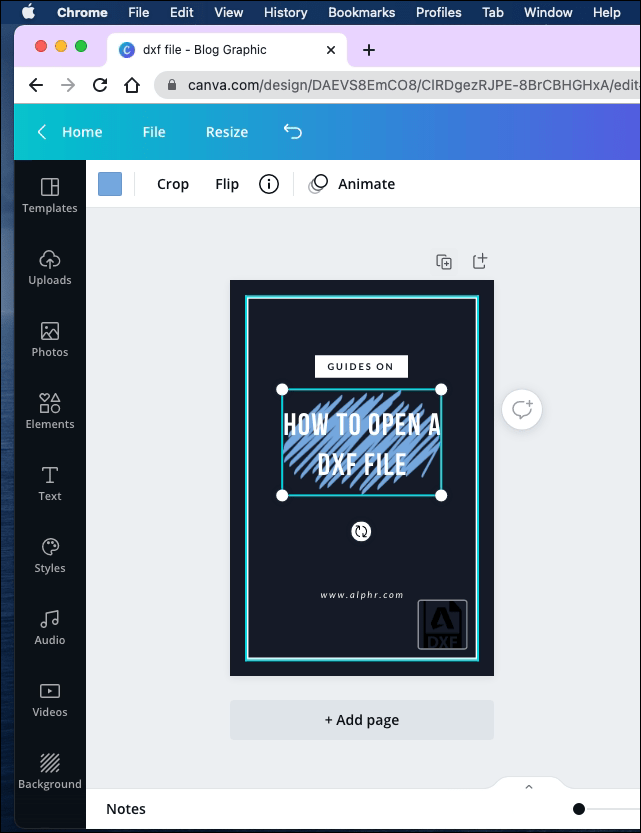
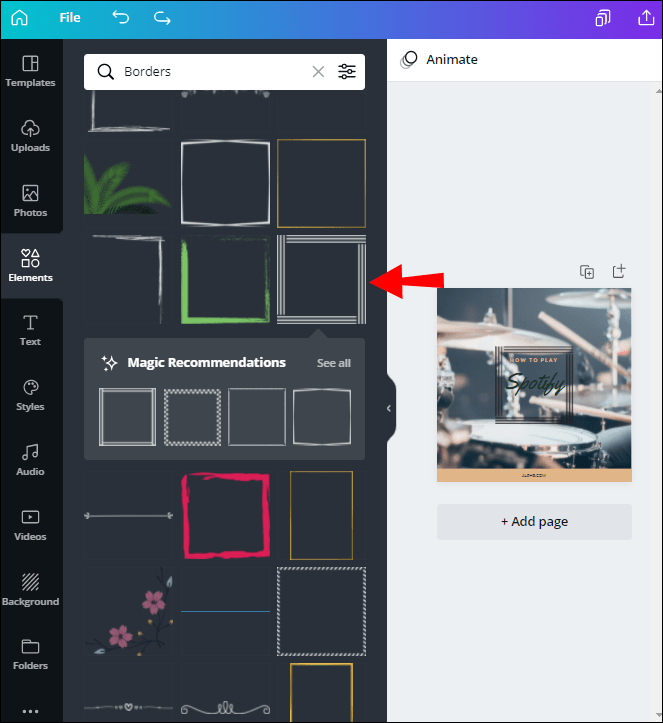
- Выберите границу, которая лучше всего соответствует вашему дизайну, и перетащите ее в сторону текстового поля.

Имейте в виду, что не все границы свободны; некоторые из них доступны только участникам Canva Pro. Границы Canva имеют форму прямоугольников, квадратов, кругов и других форм.
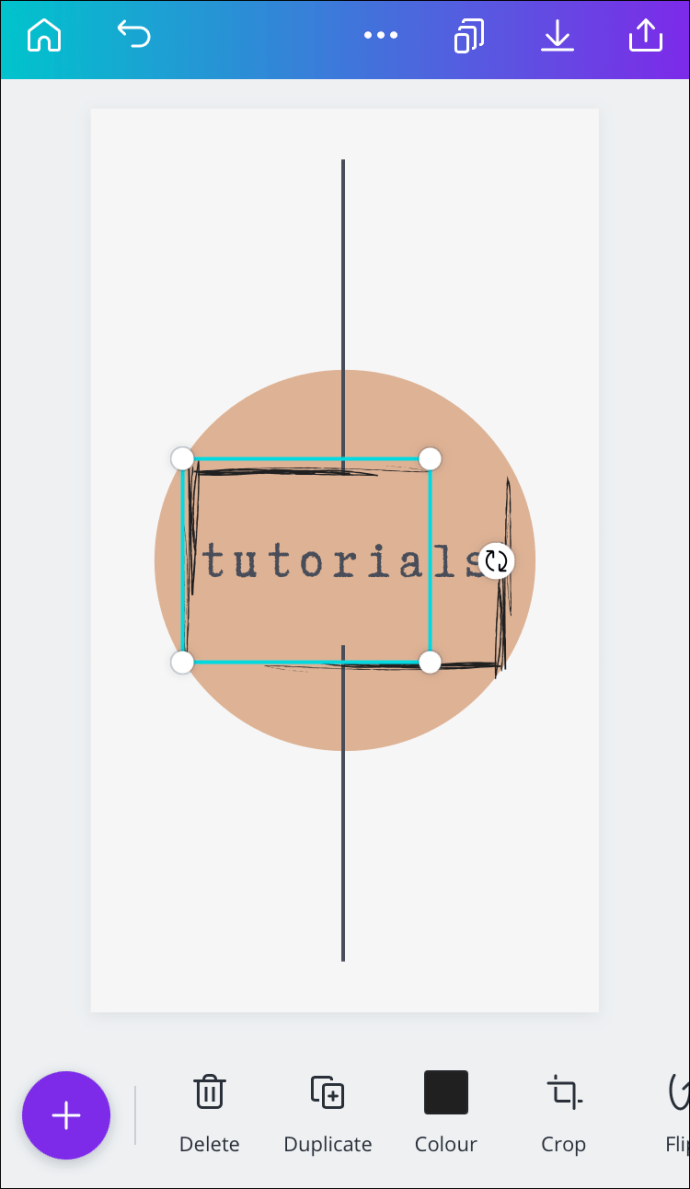
Вы можете изменять размер, вращать и перемещать границы, чтобы они идеально вписывались в текстовое поле. Если вы хотите продублировать границу, нажмите «CMD + D» на клавиатуре.
Windows 10
Чтобы добавить рамку к текстовому полю в Canva, следуйте этим инструкциям.
- Откройте Canva и перейдите к дизайну, который хотите отредактировать.
- Щелкните «Элементы» на левой боковой панели.

- Введите «Границы» в строку поиска.

- Выберите рамку из обширной коллекции элементов.

- Щелкните по нему и перетащите по дизайну.
- Когда закончите, щелкните за пределами границы.

Чтобы сделать копии вашей границы, нажмите «Ctrl + D» на клавиатуре. Помимо текстовых полей в рамке, вы также можете использовать границы для изображений, видео и других элементов.
Android
Чтобы добавить рамку к текстовому полю в Canva на Android, сделайте следующее:
- Запустите приложение.

- Создайте новый дизайн или откройте старый.
- Нажмите на «+» в нижнем левом углу экрана.

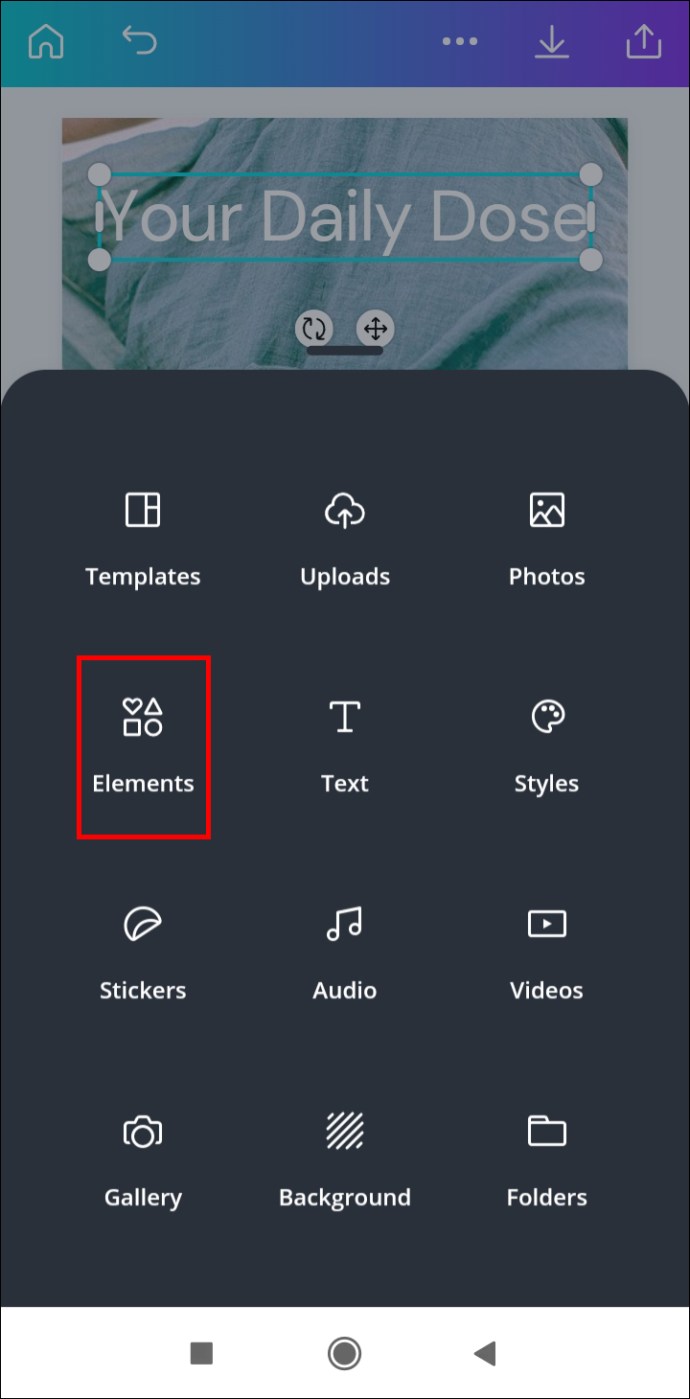
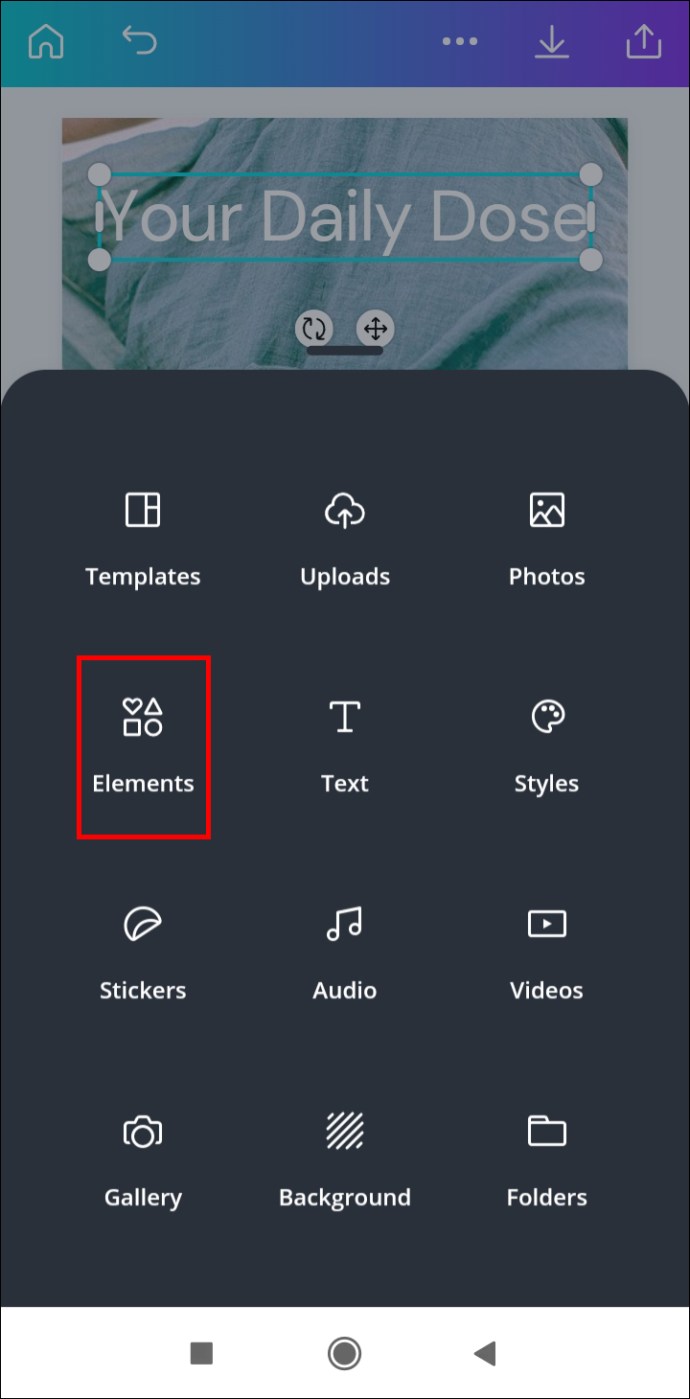
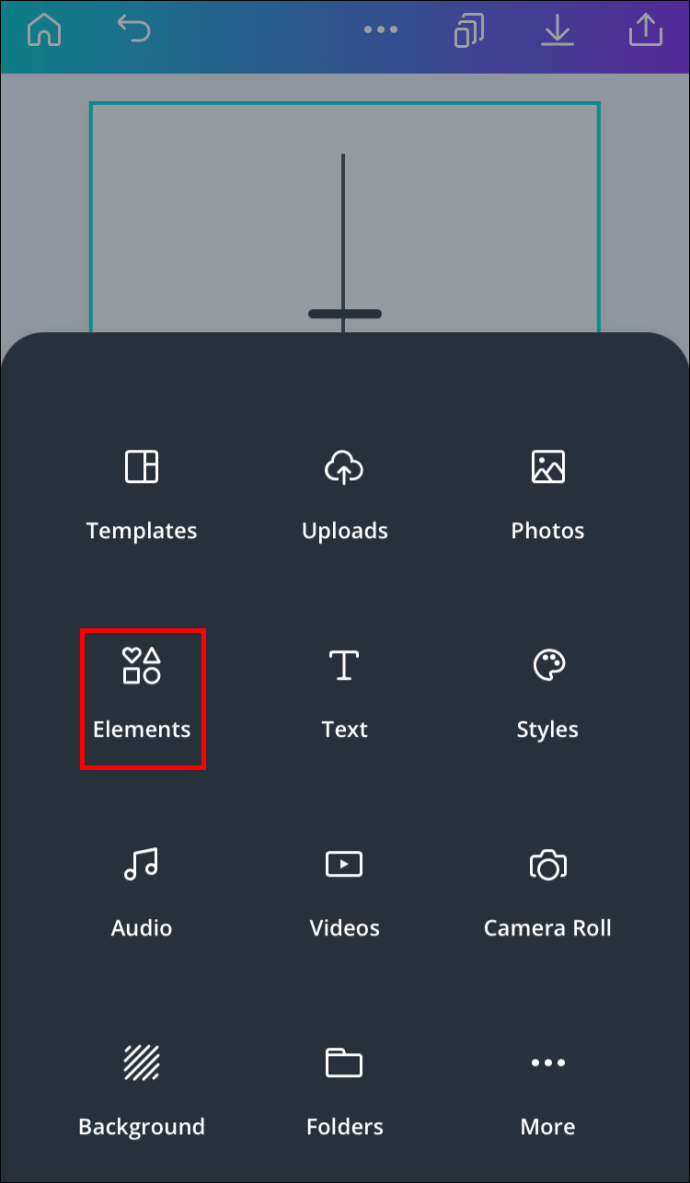
- Перейдите в «Элементы.

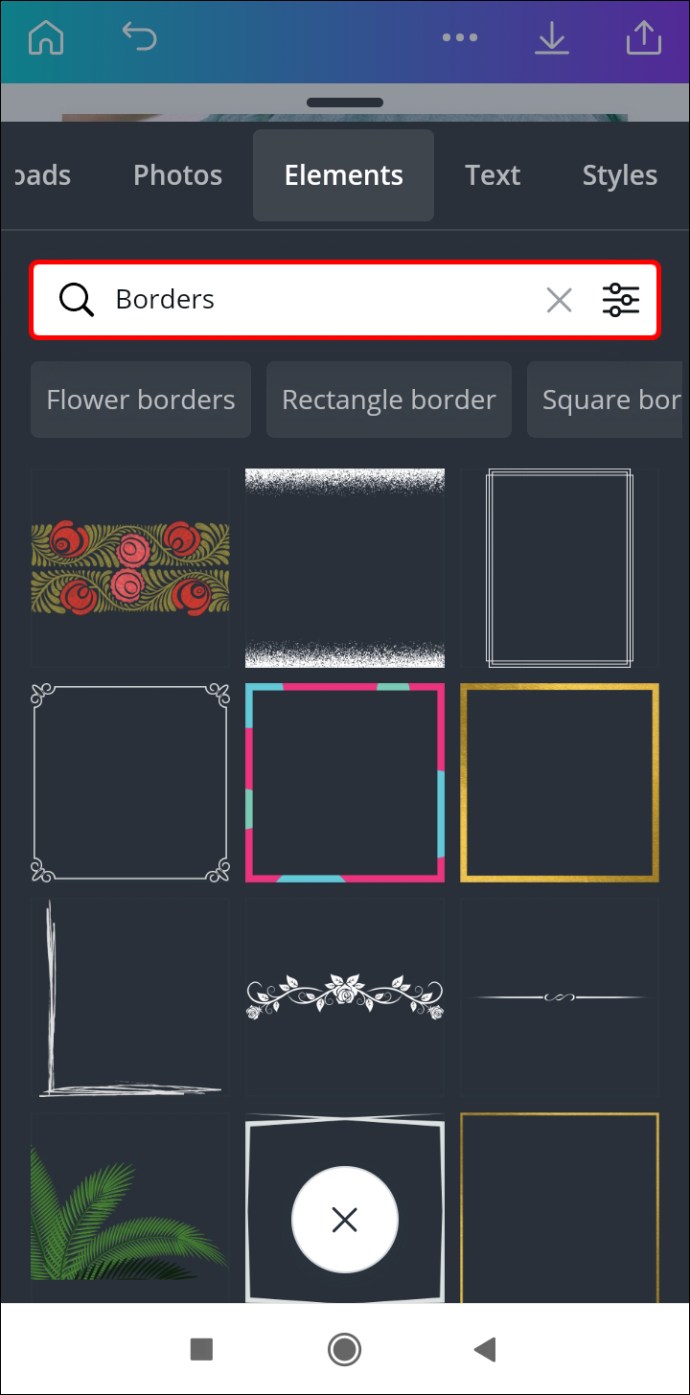
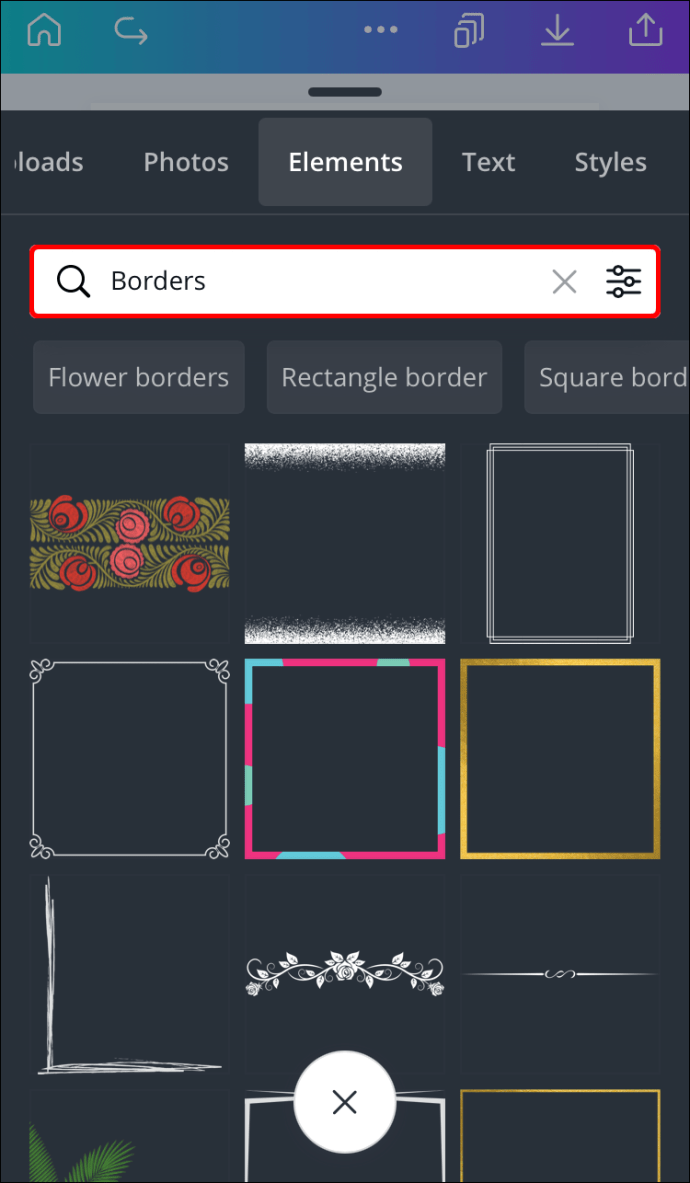
- Введите «Границы» в строку поиска.

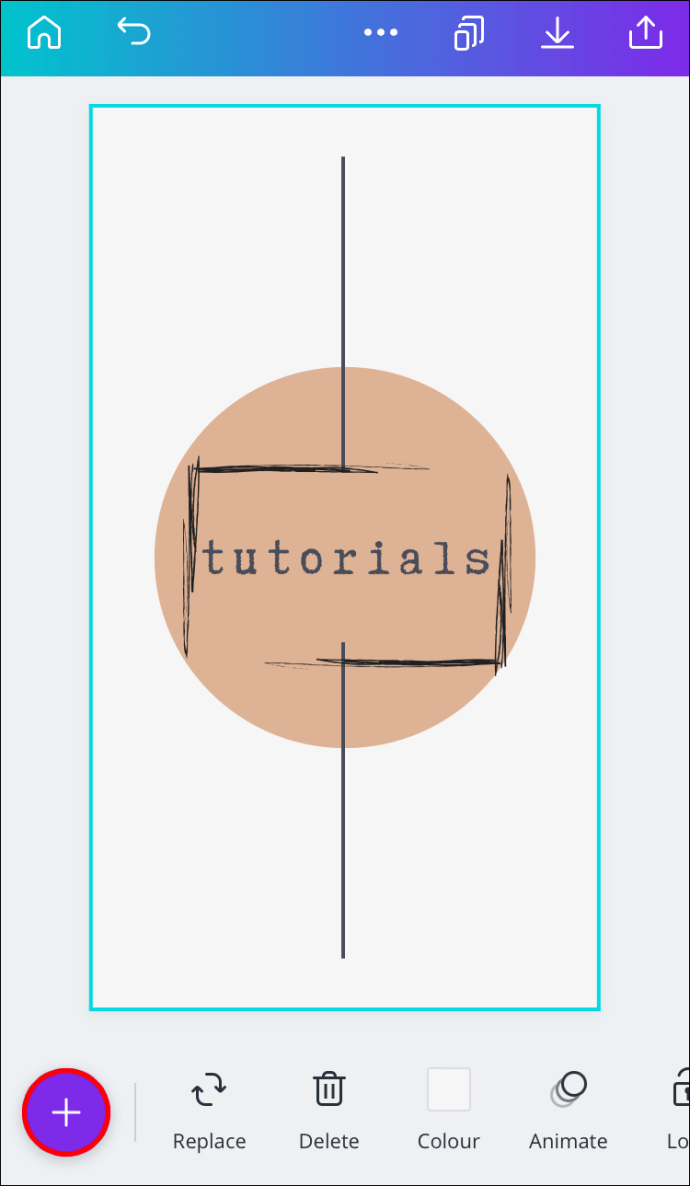
- Выберите желаемую границу для текстового поля.
- Перетащите границу по экрану, чтобы она соответствовала текстовому полю.
- Коснитесь любого места за пределами границы, чтобы сохранить его.

iPhone
Чтобы добавить рамку в текстовое поле в Canva на iPhone, нужно выполнить всего пару быстрых шагов. Вот как это делается:
- Откройте приложение и перейдите к дизайну, который хотите отредактировать.

- Нажмите на «+» в нижнем левом углу экрана.

- Перейдите в «Элементы».

- В строке поиска введите «Границы».

- Выберите одну границу.
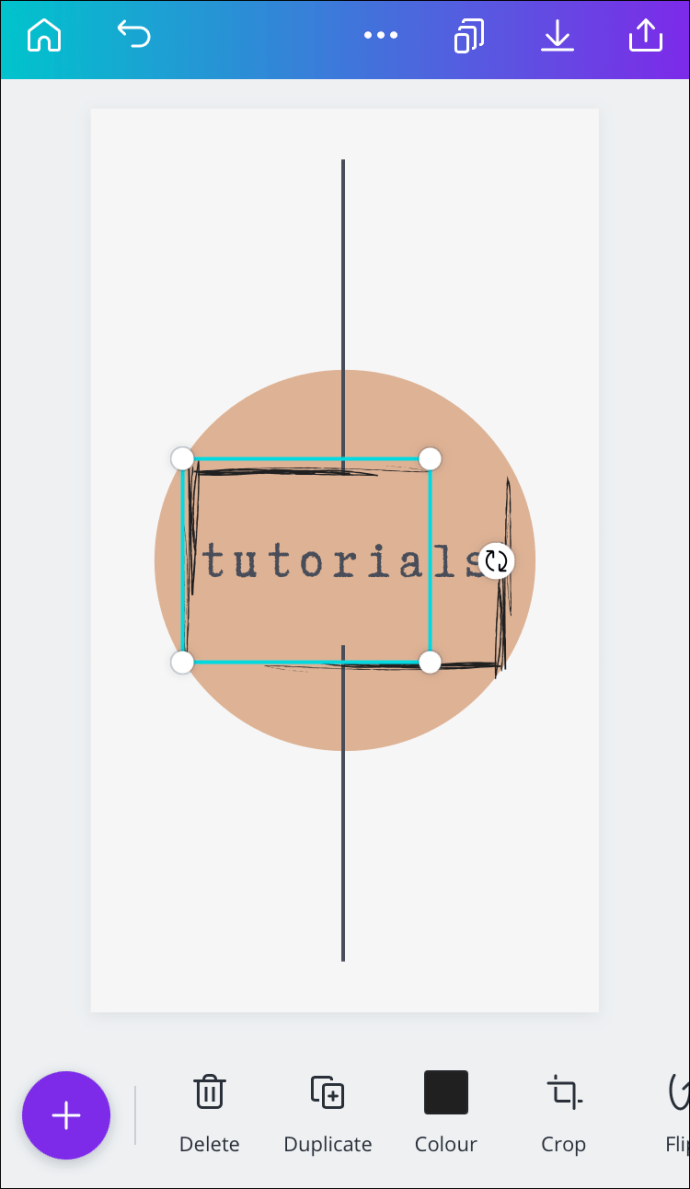
- Перетащите его по своему дизайну, пока он не будет идеально вписываться в текстовое поле.

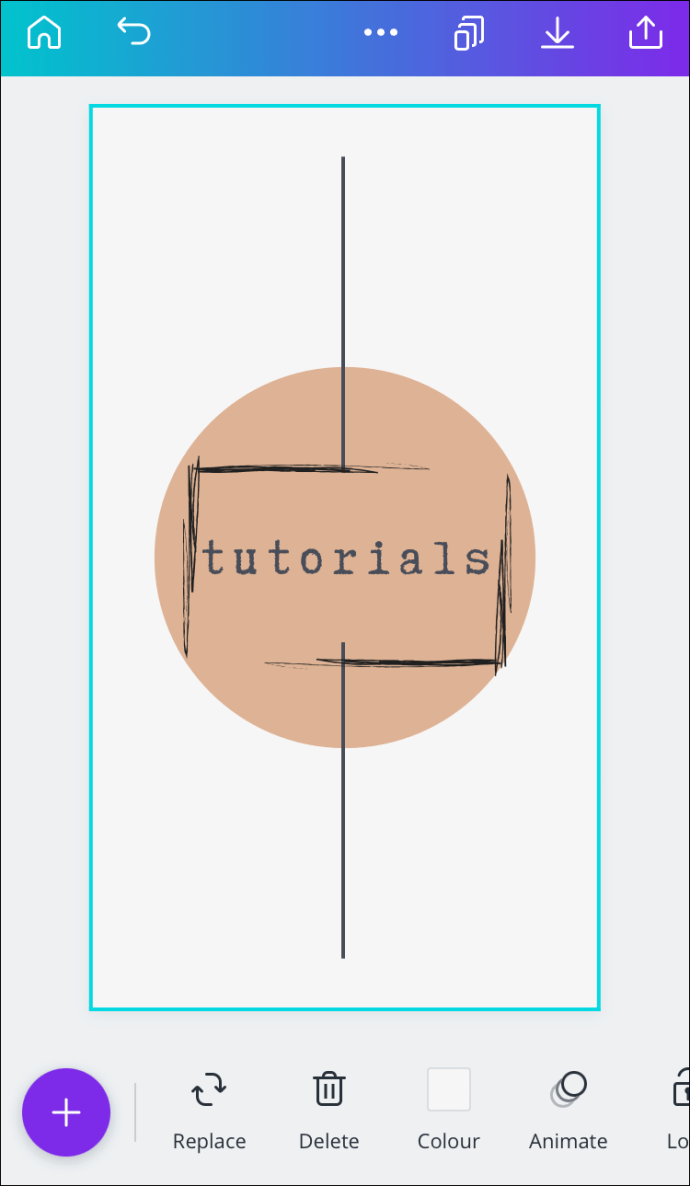
- Коснитесь любого места за пределами границы, чтобы сохранить его.

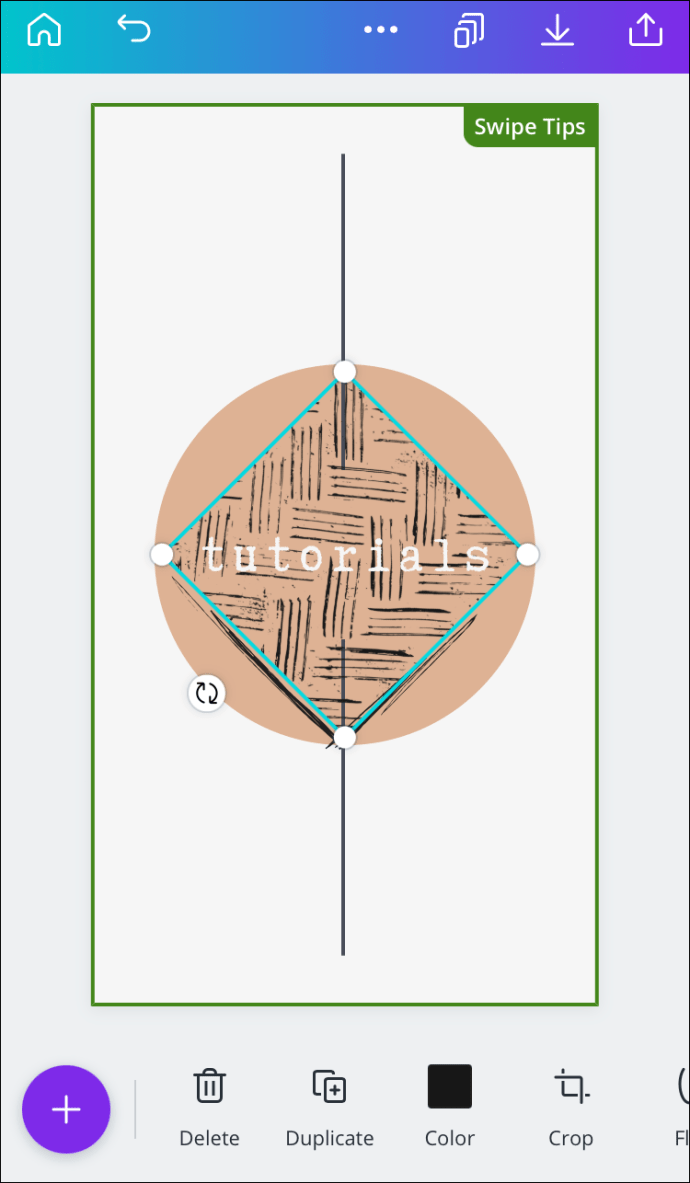
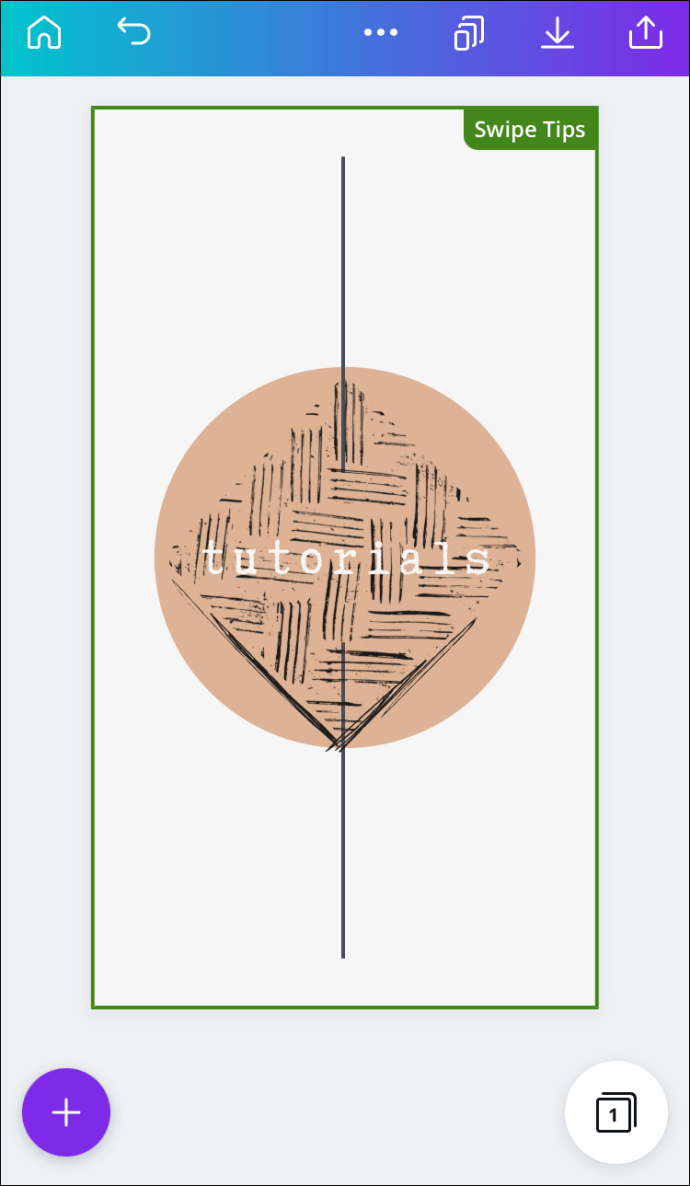
Использование элементов фона с текстовыми полями
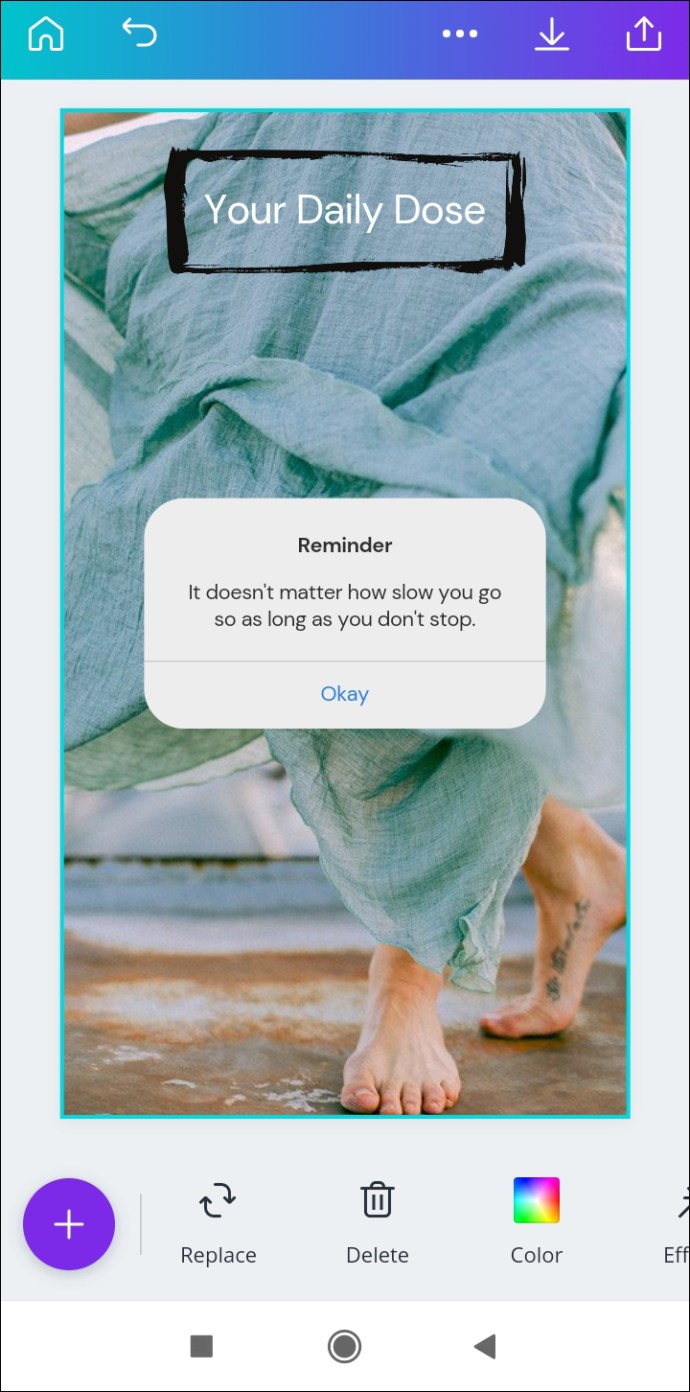
Помимо границ, вы можете вставить множество других элементов, чтобы текстовое поле выглядело лучше. Например, вы можете добавлять наклейки, фон, фигуры, диаграммы, рисунки, сетки, иллюстрации и многие другие элементы. Вот как это делается на разных устройствах:
Mac
Чтобы добавить элементы фона в текстовое поле в Canva на Mac, выполните следующие действия:
- Запустите Canva в своем браузере.
- Откройте дизайн, в который вы хотите добавить фоновый элемент.

- Перейдите в «Элементы» на левой боковой панели.

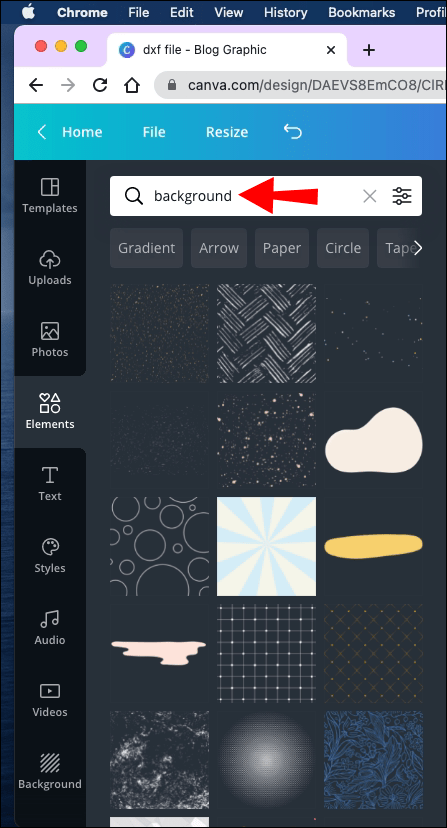
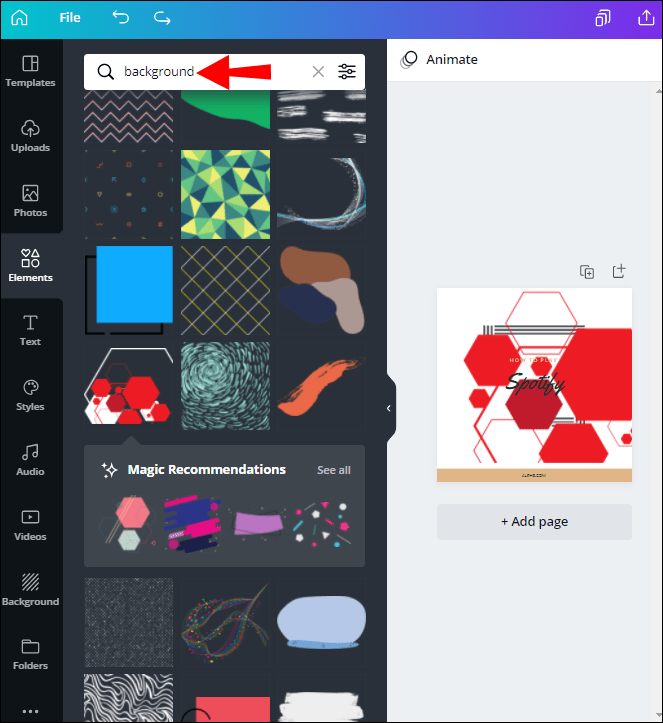
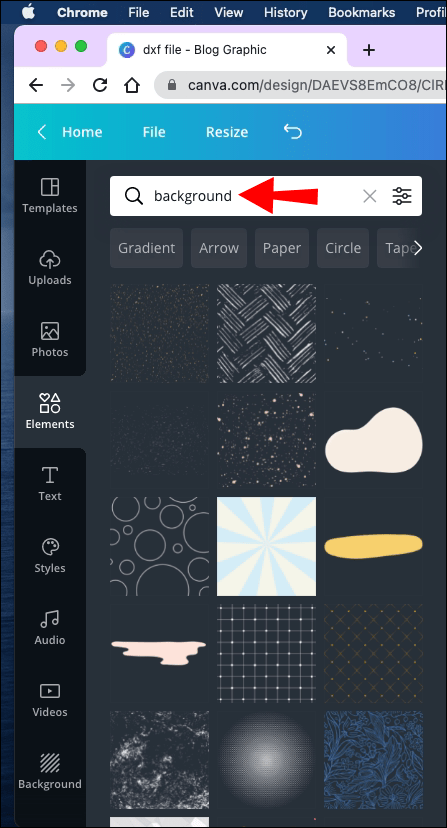
- Введите «Фон» в поле поиска.

- Выберите фон для текстового поля.
- Щелкните по нему и перетащите в сторону текстового поля.

- Измените его размер и расположение, чтобы оно соответствовало текстовому полю.

- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.

Windows 10
Чтобы добавить фон в текстовое поле в Canva в Windows 10, выполните следующие действия:
- Откройте Canva и выберите дизайн.
- Выберите «Элементы» на левой боковой панели.

- Введите «Фон» в строку поиска.

- Выберите понравившийся фон.

- Щелкните по нему и перетащите в сторону текстового поля.
- Измените его размер и расположение, чтобы оно соответствовало текстовому полю.
- Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.

Android
Чтобы добавить элемент фона в текстовое поле в Canva на Android, выполните следующие действия:
- Откройте приложение и выберите дизайн.
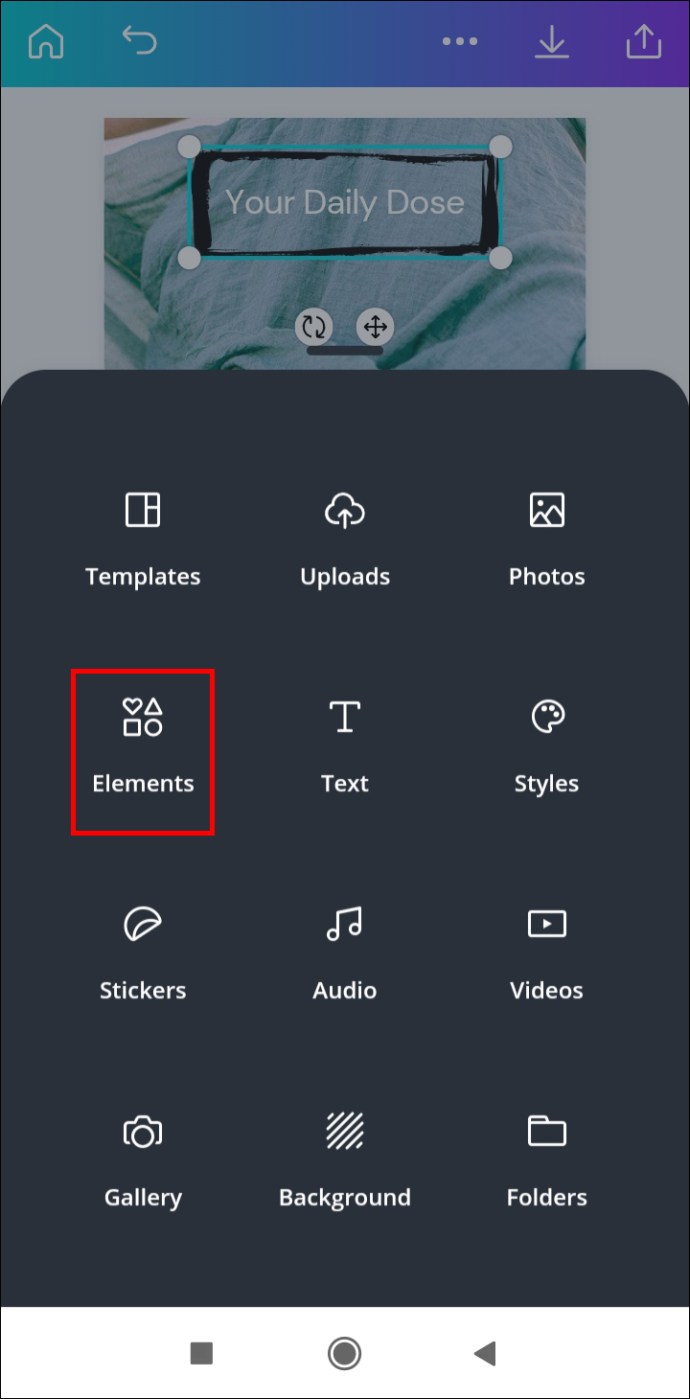
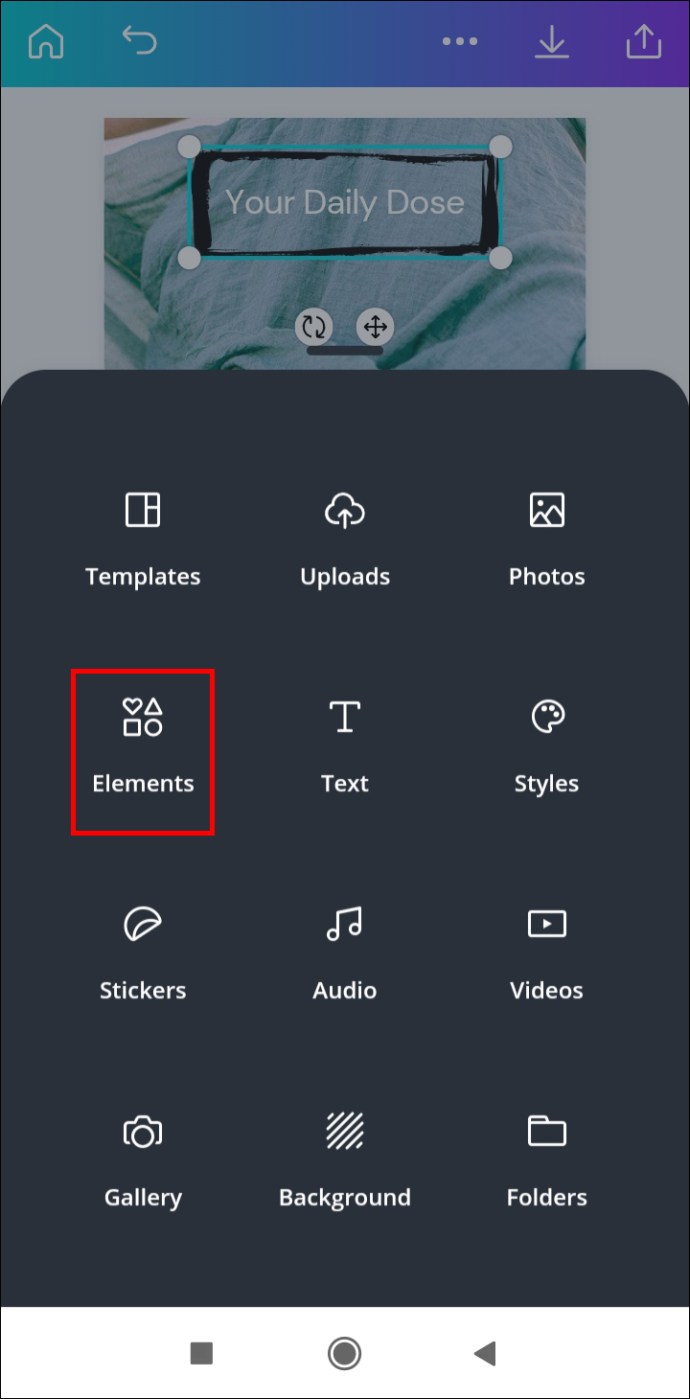
- Нажмите на «+» в нижнем левом углу экрана.

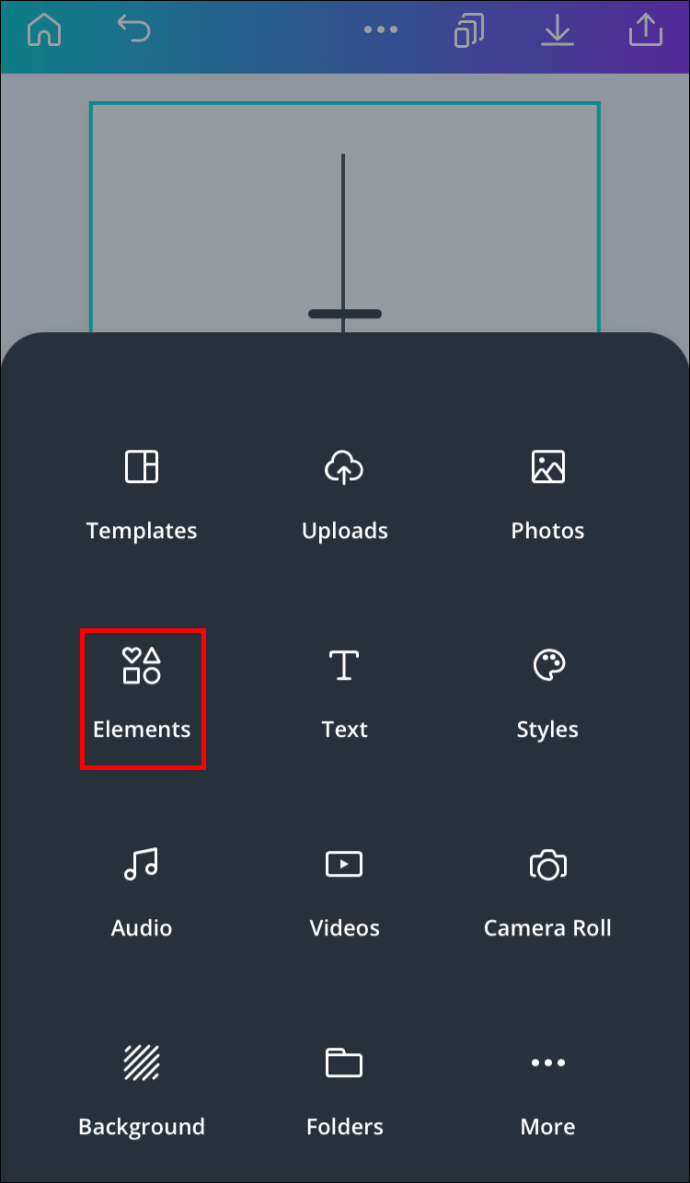
- Выберите «Элементы» во всплывающем меню.

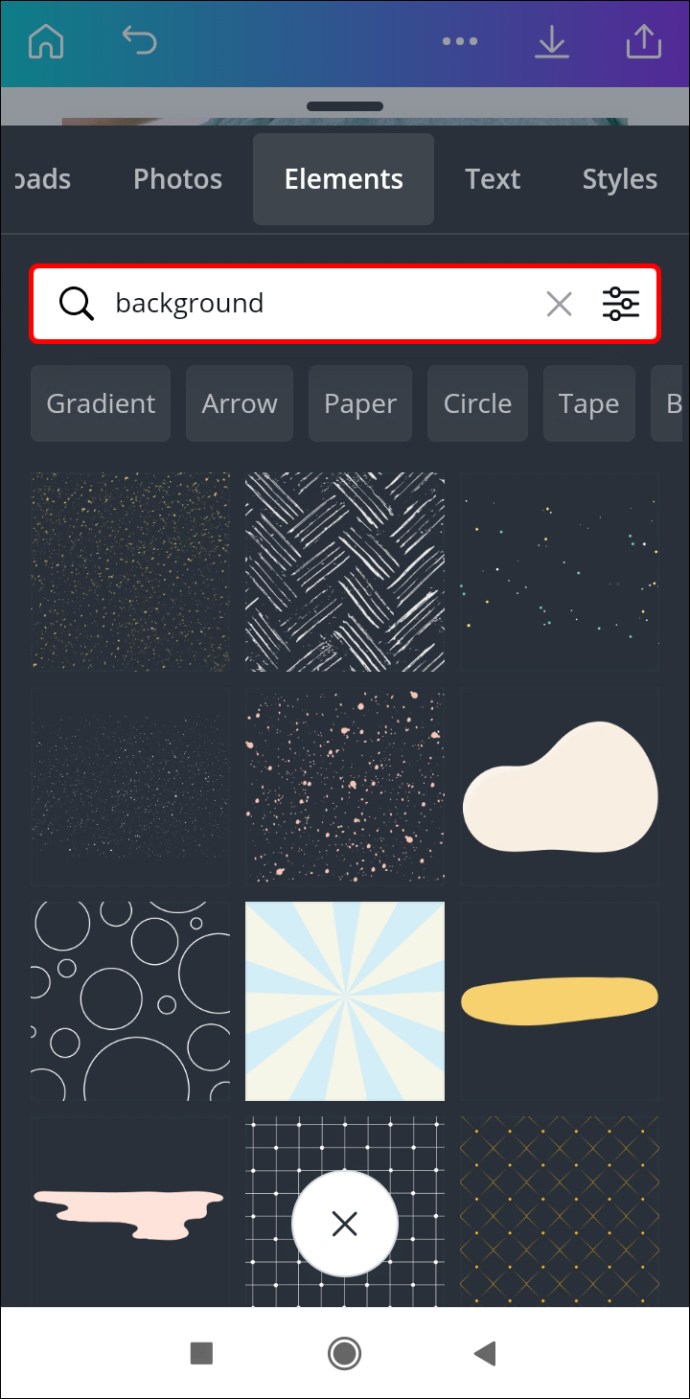
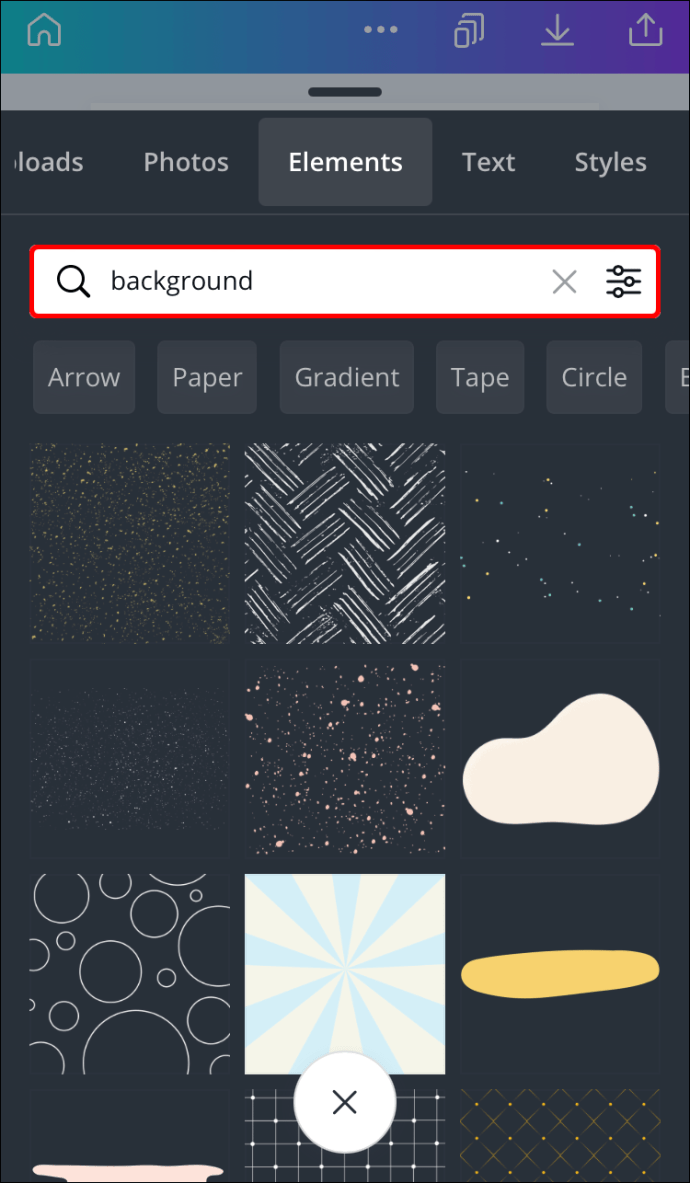
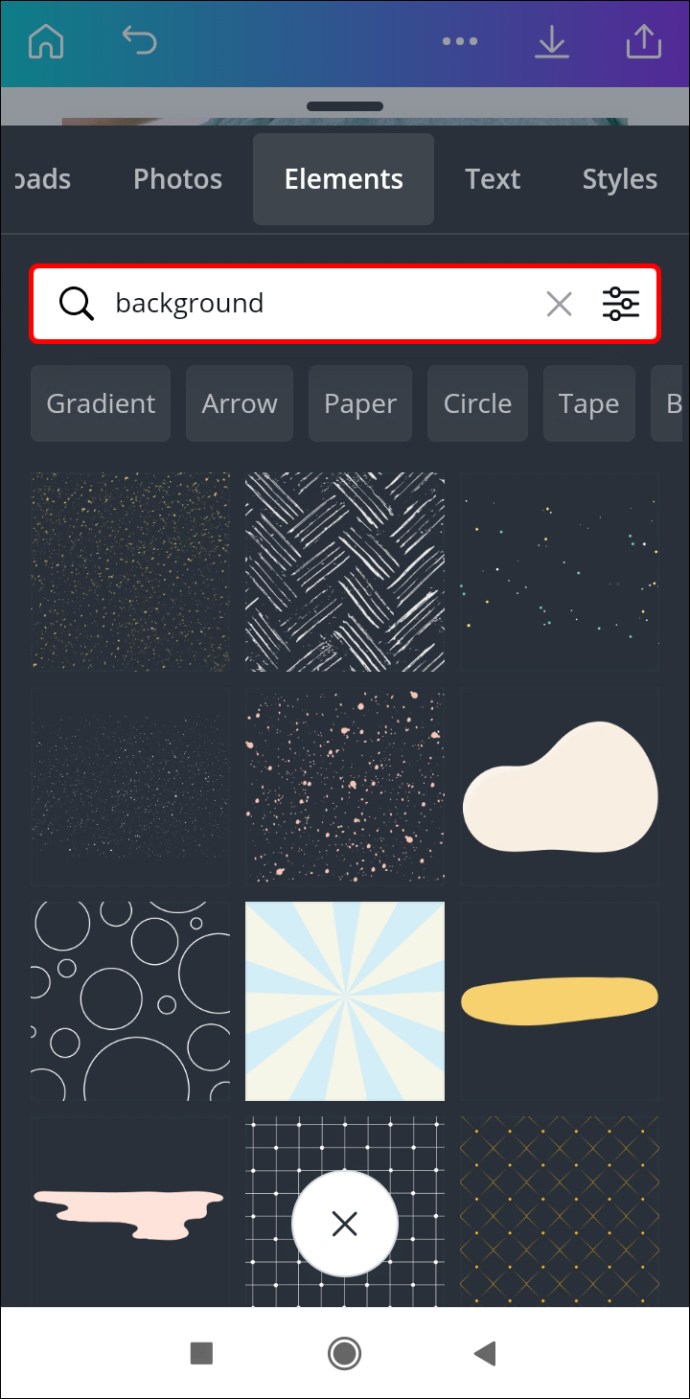
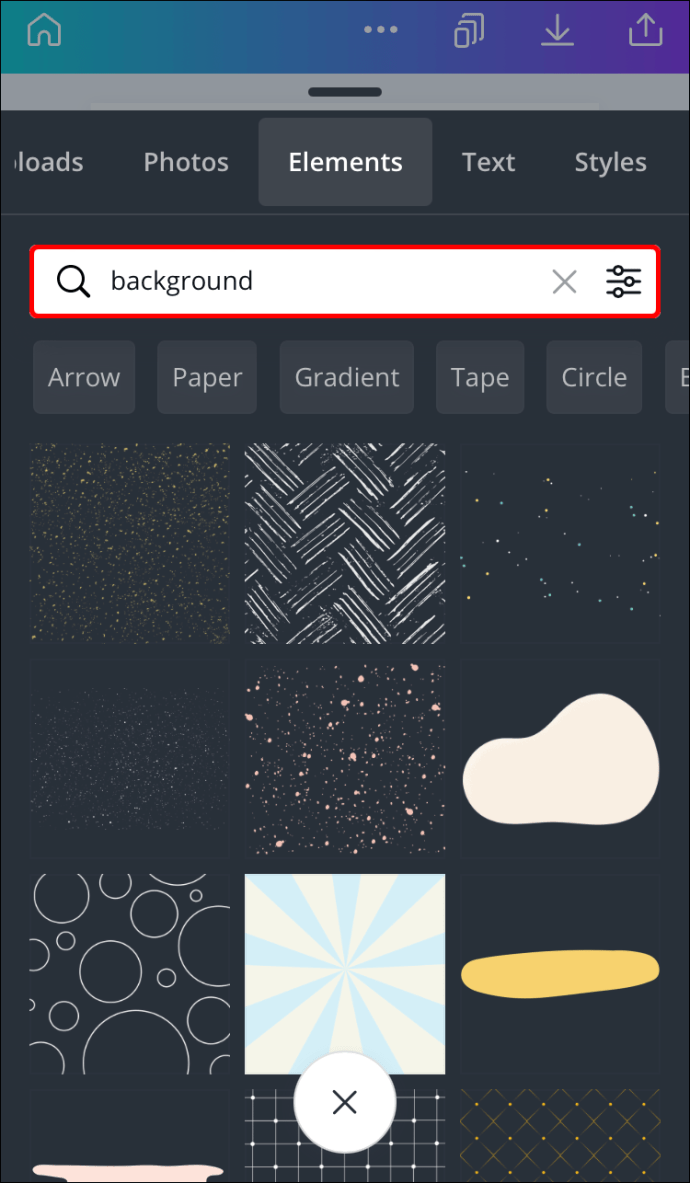
- В строке поиска введите «Фон».

- Выберите фон для текстового поля.
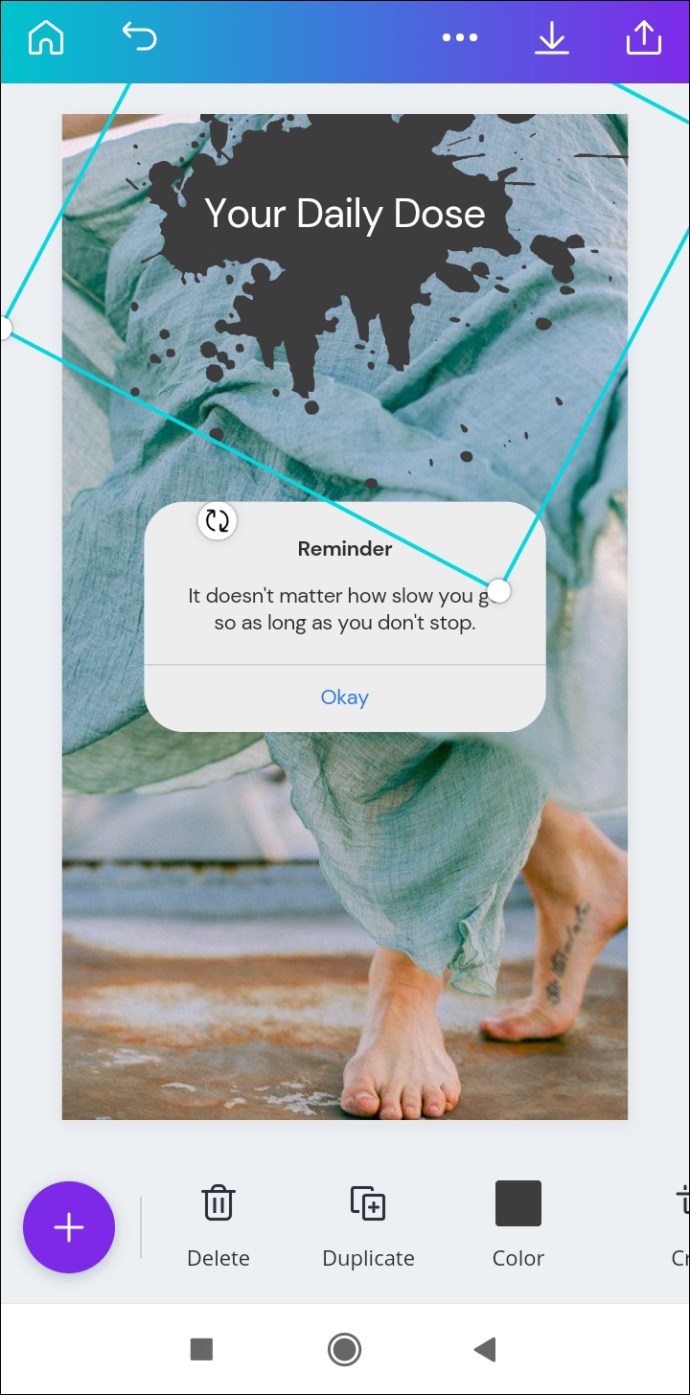
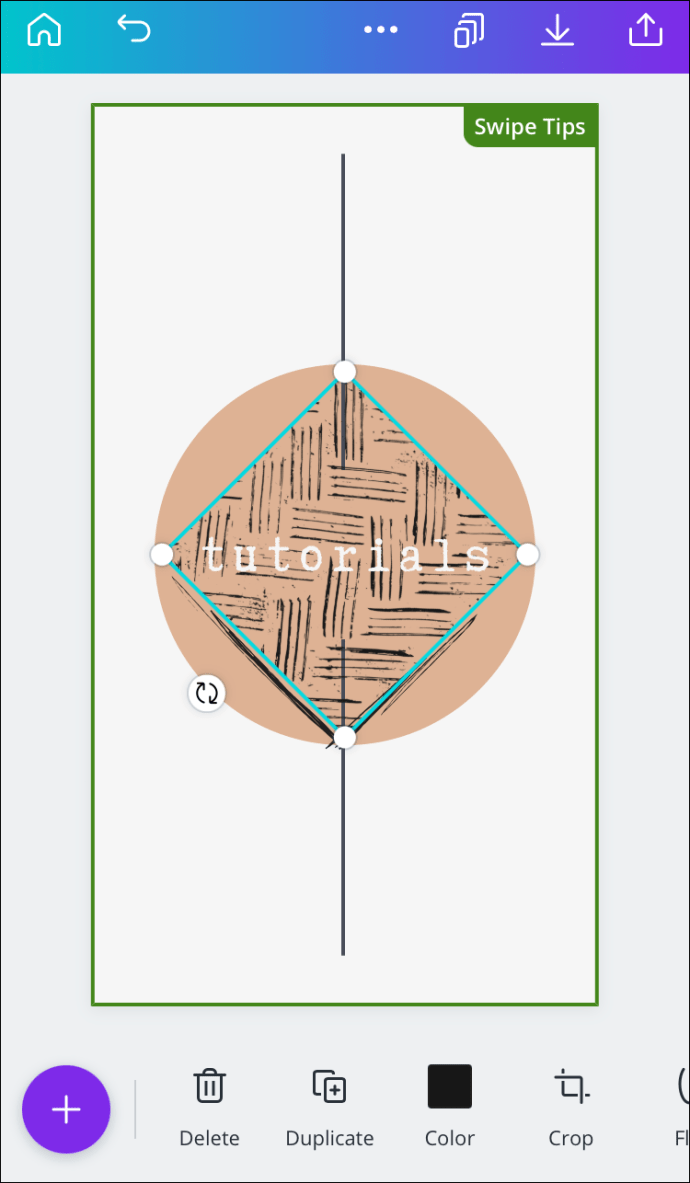
- Перетащите его по своему дизайну, пока он не войдет идеально в текстовое поле.

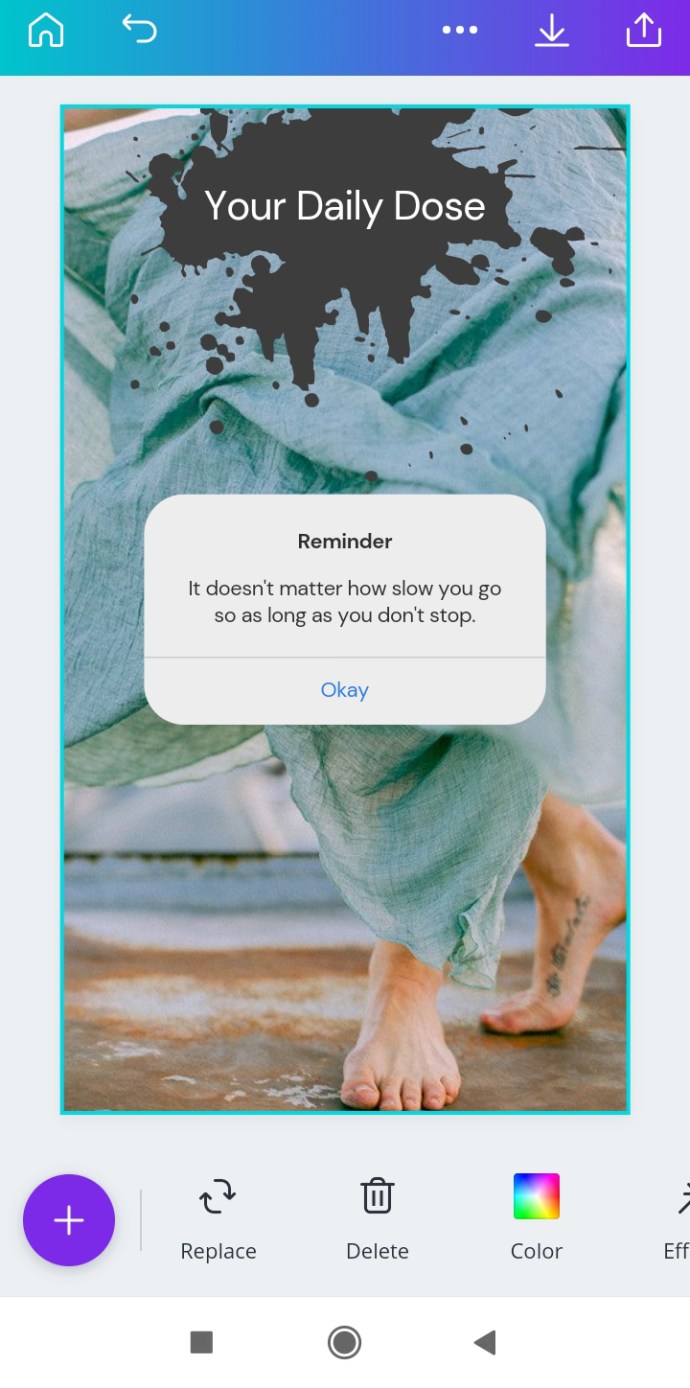
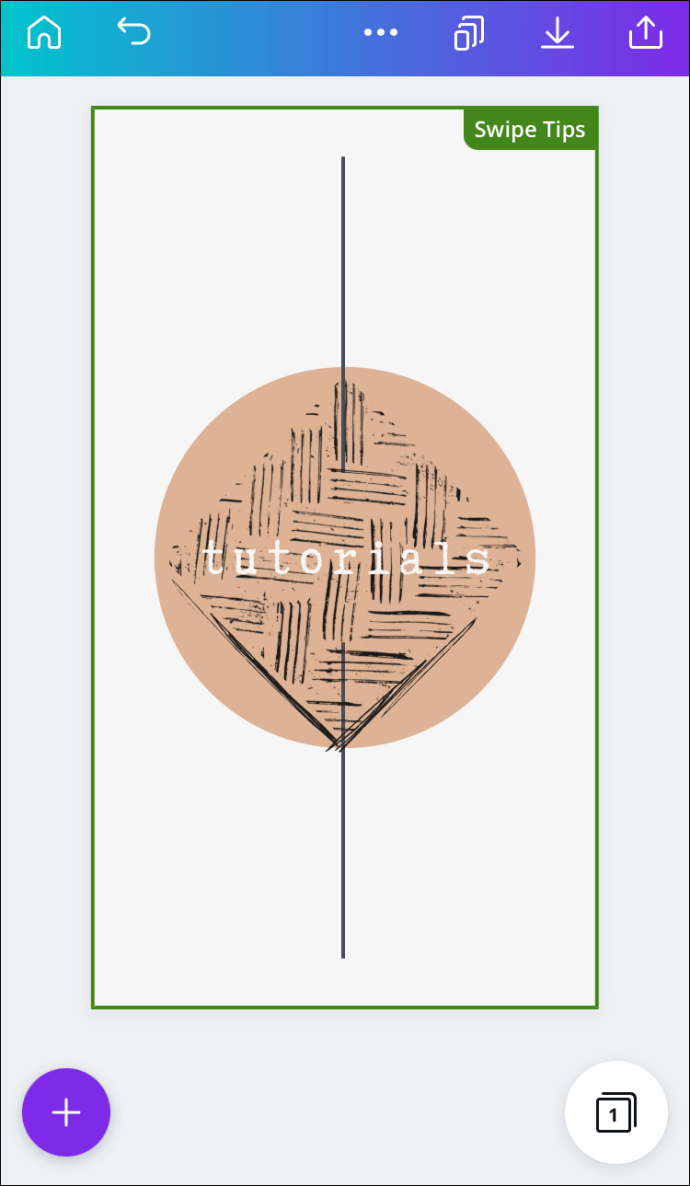
- Когда закончите, коснитесь любого места за пределами фона.

iPhone
Повторите эти шаги, чтобы сделать это на вашем iPhone:
- Запустите приложение и перейдите к дизайну, который хотите отредактировать.
- Нажмите на «+» в нижнем левом углу экрана.

- Перейдите в «Элементы».

- Введите «Фон» в строку поиска.

- Выберите фон.
- Перетащите его в сторону текстового поля.
- Отрегулируйте его размер и расположение, чтобы оно соответствовало текстовому полю.

- Коснитесь в любом месте за пределами границы, чтобы сохранить его.

Дополнительные ответы на часто задаваемые вопросы
Как изменить цвет текста в Canva?
Изменить цвет текста в Canva можно в несколько быстрых шагов. Вот как это можно сделать на своем компьютере:
1. Откройте дизайн, который хотите отредактировать.
2. Дважды щелкните текст.
3. Щелкните «Цвет текста» на верхней панели инструментов.
4. Выберите желаемый цвет для вашего текста.
5. Щелкните в любом месте за пределами текстового поля, чтобы сохранить его.
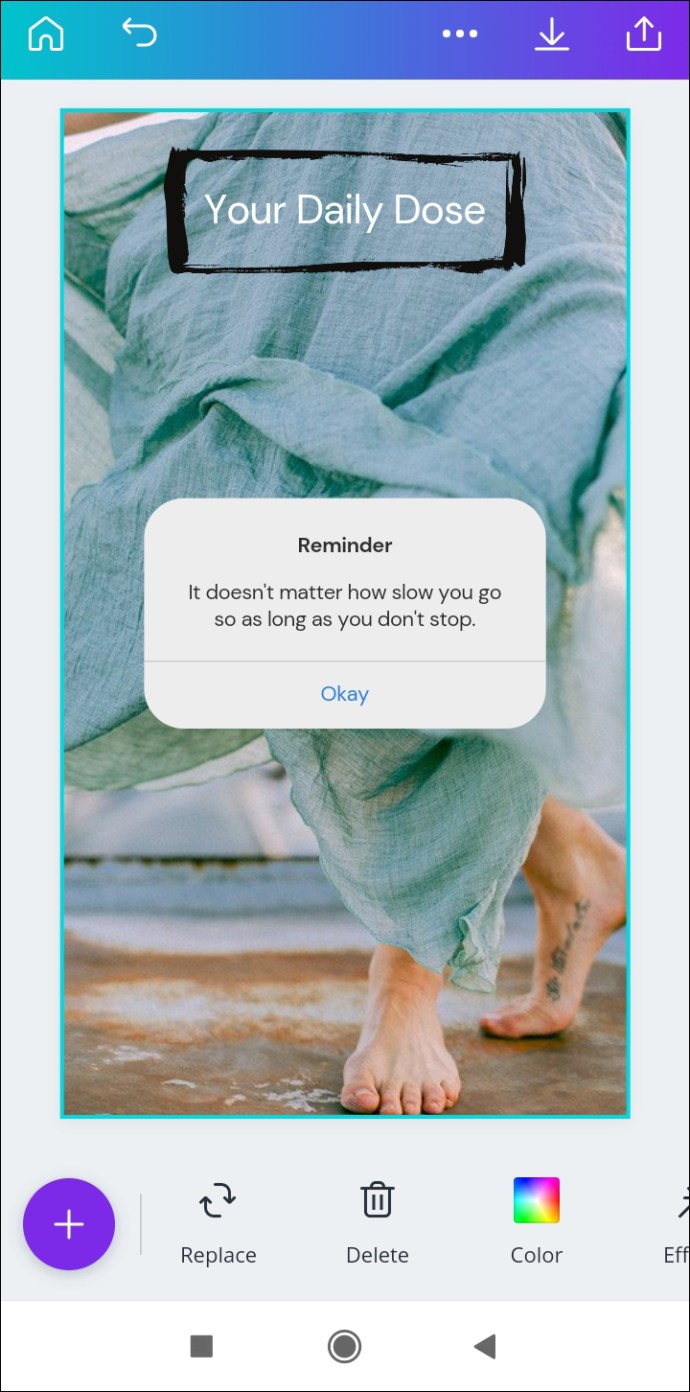
Вот как можно изменить цвет текста в Canva на телефоне:
1. Откройте дизайн, который хотите отредактировать.
2. Нажмите на текст.
3. Найдите «Цвет» на нижней панели инструментов.
4. Выберите желаемый цвет для вашего текста.
5. Выберите «Готово».
Как изогнуть текст в Canva?
К сожалению, в Canva нет встроенного инструмента, который мог бы изогнуть ваш текст. Вам придется вручную изгибать каждую букву, вращая и изменяя ее размер.
Сделайте свой дизайн Canva выдающимся
Теперь вы знаете, как добавить текстовое поле, рамку и фон в Canva на разных устройствах. Вы также знаете, как редактировать текстовое поле, изменяя его размер, шрифт, цвет и размещение. Знание того, как использовать бесплатные инструменты Canva, может существенно повлиять на ваш дизайн.
Вы когда-нибудь добавляли текстовое поле в Canva? Вы использовали какой-либо из методов, описанных в этой статье? Дайте нам знать в комментариях ниже.