Как проверить размер шрифта и его начертание на веб-сайте
Независимо от того, занимаетесь ли вы дизайном или просто любите внешний вид определенного веб-сайта, знание того, какой тип шрифта используется на сайте и какого он размера, может помочь вам имитировать его или использовать на своем собственном веб-сайте. Есть несколько способов добиться этого, и я покажу вам несколько из них. Так что, если вы хотите проверить тип и размер шрифта на веб-сайте, читайте дальше!

Имея буквально миллионы шрифтов, поиск идеального может занять больше времени, чем следовало бы. Когда вы все же заметите хороший, вам нужно сразу же узнать, что это такое, иначе вы можете потерять его навсегда. Если он особенно хорош, вы можете использовать его на своем собственном веб-сайте в качестве шрифта Office или в Windows, в зависимости от типа шрифта. Просто помните, что некоторые шрифты защищены авторским правом и не доступны для публичного использования.
Проверка типа и размера шрифта на веб-сайте
Есть несколько способов проверить тип и размер шрифта на любом веб-сайте. Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации ресурсов страницы. Я расскажу об обоих типах. Во-первых, мы сосредоточимся на методе встроенного браузера.
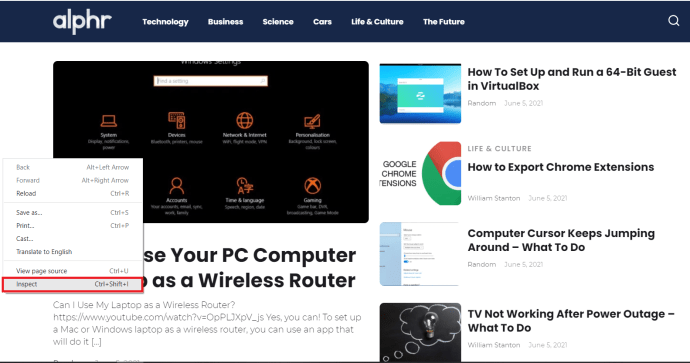
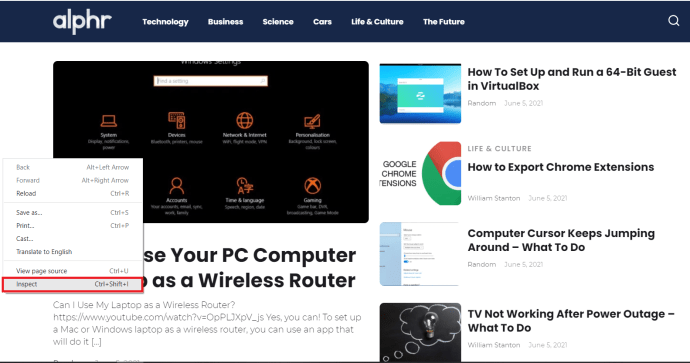
- Щелкните правой кнопкой мыши страницу, которая вам нравится, и выберите Проверить элемент (Fire Fox), Осмотреть (Chrome) или F12Инструменты разработчика (Край).

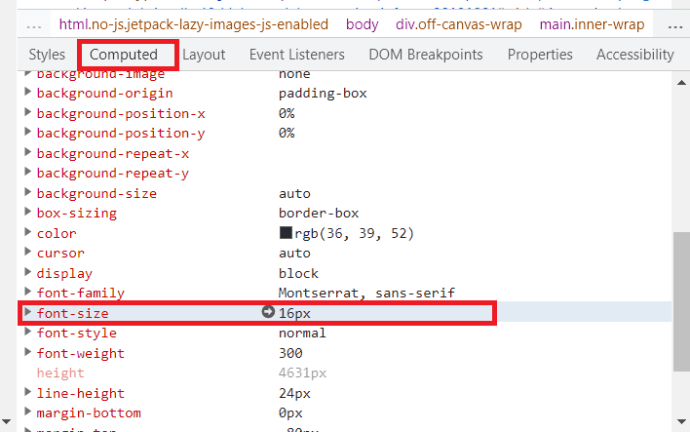
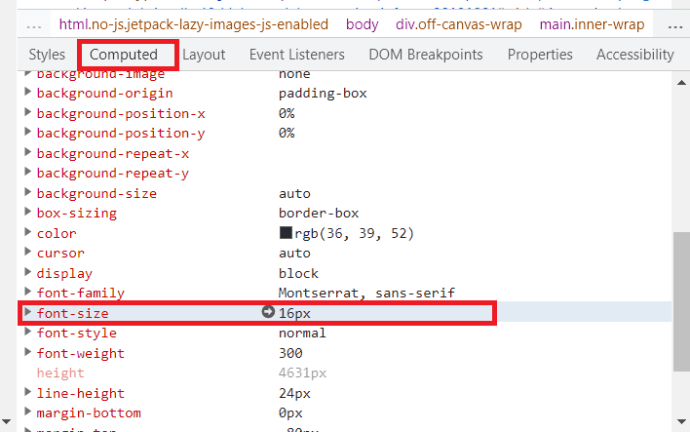
- Выбирать Инспектор (Firefox) или Вычислено (Chrome) в новых нижних окнах и прокрутите вниз вправо, пока не дойдете до Шрифт или размер шрифта. Он должен показывать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.

Различные CMS и разные веб-дизайны по-разному отображают информацию о шрифтах. Попробуйте этот метод на нескольких веб-страницах, и вы, вероятно, увидите несколько разных способов определения шрифтов.

Сторонние инструменты для определения типа и размера шрифта
Есть несколько сторонних надстроек, которые работают как плагины или букмарклеты и могут определять типы шрифтов. Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем можно будет работать без особых проблем.
Firebug
Firebug раньше был инструментом отладки только для Firefox для разработчиков. Он стал настолько популярным, что теперь не зависит от браузера и будет работать с большинством браузеров. Это невероятно универсальный инструмент, который может проверить любой элемент веб-страницы, включая шрифт.
- Просто установите надстройку, как обычно, выделите текст на странице, щелкните вкладку HTML в Firebug, а затем нажмите «Вычислено» справа. Затем Firebug должен выделить имя шрифта, семейство шрифтов, размер, вес и все, что вам нужно знать.
Однако имейте в виду, что поддержка Firebug прекращена с 2017 года. Старые версии его все еще можно загрузить, но они больше не будут обновляться, и Firebug, вероятно, потеряет функциональность по мере развития браузеров.

WhatFont
WhatFont - это букмарклет, который может определять шрифты на веб-страницах. Перетащите букмарклет на панель закладок и используйте его для идентификации практически любого шрифта в любом месте. Это бесплатно и очень просто. Перейдите на понравившуюся веб-страницу, щелкните букмарклет и наведите указатель мыши на шрифт, который вы хотите идентифицировать. Над ним появляется маленький черный прямоугольник с указанием шрифта.

После обновления его даже сделали совместимым со связанными надстройками.
Опять же, в зависимости от того, как настроена CMS или дизайн страницы, это будет либо простая идентификация шрифта, либо полное поле с указанием размера, цвета, веса и т. Д.
Существует множество надстроек типа букмарклета, которые могут идентифицировать шрифты; WhatFont - лишь один из них. Вы пользуетесь одним? Эта статья убедила вас попробовать новую? Сообщите нам об этом ниже.